
Laravelで登録や更新処理、エラーメッセージがあったときにフラッシュメッセージを表示させたいけどどうやればいいのかな…?
こんな疑問を解決します。
登録処理やエラーメッセージがあったときにフラッシュメッセージがあるとユーザーに親切ですよね。
今回は以下のように登録処理などに成功したらフラッシュメッセージを表示させる方法を解説します。


初心者むけと実務で実際に使っている方法を解説していくので、ぜひどちらも参考にしてみてください。
- Laravelでフラッシュメッセージの実装がわかる




休日で空いた時間の暇つぶしを探せるアプリを公開しています。
【初心者向け】Laravelのフラッシュメッセージ実装
①コントローラー側でwithを使ってフラッシュメッセージビューに渡す
②ビューでフラッシュメッセージを表示させる
それではコードをみていきます。
まずはコントローラーです。
/**
* 登録処理
*/
public function store(BookRequest $request)
{
// リクエストされた本の名称
$bookName = $request->book_name;
// リクエストされたデータを元に登録処理を実行
$registerBook = $this->book->InsertBook($request);
return redirect()->route('book.index')->with('successMessage', '登録に成功しました。');
}登録処理に成功したら、一覧画面にリダイレクトしつつ「登録に成功しました」とフラッシュメッセージを表示させるように渡しています。
ビューにフラッシュメッセージを表示させましょう。
※bootstrapを導入してます。
{{-- フラッシュメッセージ --}}
@if (session('successMessage'))
<div class="alert alert-success text-center">
{{ session('successMessage') }}
</div>
@endif
{{-- フラッシュメッセージ終わり --}}最低限の装飾しかしてないですが、こんな感じでフラッシュメッセージを表示できます。


登録処理に成功したら、一時的にセッションに保存したフラッシュメッセージがよばれて、リダイレクトされた時に表示されます。
リロードしたら消える仕組みです。
パッと作るならこんな感じでできますが、もう一段階レベルアップしましょう。
私が実際に実務で使うときは、成功時のフラッシュメッセージ、エラー時はエラーのフラッシュメッセージを表示させるようにしています。
また、フラッシュメッセージも変数に格納して処理にあったメッセージを表示させることもできますので、その方法を解説していきますね。
【実務向け】Laravelのフラッシュメッセージ実装
まずは完成形から。
投稿に成功したら成功のフラッシュメッセージを表示


コントローラー側で何らかの処理に失敗したらエラーメッセージを表示


/**
* 登録処理
*/
public function store(BookRequest $request)
{
// リクエストされた本の名称
$bookName = $request->book_name;
// リクエストされたデータを元に登録処理を実行
$registerBook = $this->book->InsertBooK($request);
$foo = ['aaa'];
if ($foo) {
$messageKey = 'successMessage';
$flashMessage = '投稿に成功しました!';
} else {
$messageKey = 'errorMessage';
$flashMessage = '投稿に失敗しました。';
}
return redirect()->route('book.index')->with($messageKey, $flashMessage);
}コントローラーで処理に応じてそれぞれキーとメッセージの値を代入していきます。
この場合、もし$fooに値があれば成功メッセージが、$foo = [];とかで値が空であればエラーメッセージがビューに渡されます。
ビューは以下のように記述します。
{{-- フラッシュメッセージ始まり --}}
{{-- 成功の時 --}}
@if (session('successMessage'))
<div class="alert alert-success text-center">
{{ session('successMessage') }}
</div>
@endif
{{-- 失敗の時 --}}
@if (session('errorMessage'))
<div class="alert alert-danger text-center">
{{ session('errorMessage') }}
</div>
@endif
{{-- フラッシュメッセージ終わり --}}ifの簡単な条件分岐なので大丈夫でしょう。
念のためですが、成功時はコントローラーからビューに$messageKey = ‘successMessage’が渡され、処理に失敗は$messageKey = ‘errorMessage’が渡されるってことです。
変数が多くて混乱するって人もいるでしょう。
実際にやってることは、最初に紹介したのが変数に置き換わっただけです。
->with('successMessage', '登録に成功しました。')
↓
$messageKey = 'successMessage';
$flashMessage = '投稿に成功しました!';
->with($messageKey, $flashMessage)さらに応用できるのが、メッセージも使いまわせます。
$foo = [];
if ($foo) {
$messageKey = 'successMessage';
$flashMessage = __('book.store_success');
} else {
$messageKey = 'errorMessage';
$flashMessage = __('book.store_faild');
}
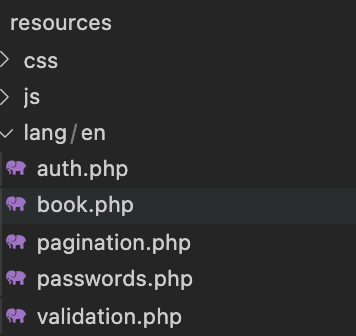
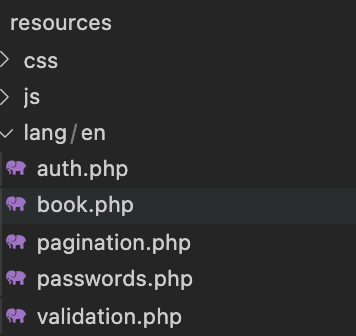
return redirect()->route('book.index')->with($messageKey, $flashMessage);そしてresources>lang>enまたはjaの下にメッセージ用のファイルを作成します。


今回はbook.phpを作成しました。
そこに以下のように書きます。
<?php
return [
// 成功
'store_success' => '投稿に成功しました',
// 失敗
'store_faild' => '投稿に失敗しました。'
];これで不思議なことにLaravelでは$flashMessage = __(‘book.store_success’);と記述すれば、メッセージの文言を呼び出せます。
‘book.store_success’とするとフラッシュメッセージもbook.store_successと表示されますが、__()をつけることで投稿に成功しましたと表示されるんですね。
これならいちいちコントローラーの文言を修正するのではなくてこのファイルを書き換えればいいだけなので実務ではこちらを活用しましょう。
【まとめ】Laravelのフラッシュメッセージの表示方法
今回は初心者向けと実務向けのフラッシュメッセージの実装を解説しましたが参考になりましたか?
フラッシュメッセージは何かと実装する機会は多いと思うので、ぱぱっとできるようにしておきましょう。
私も実務で揉まれながら日々勉強していきます。




休日で空いた時間の暇つぶしを探せるアプリを公開しています。














コメント