
Angularでセッションストレージを使ってデータを保存・取得・削除するにはどうやればいいんだろう…
こんな疑問を解決します。




休日で空いた時間の暇つぶしを探せるアプリを公開しています。
セッションストレージにデータを保存する
Angularでセッションストレージにデータを保存する基本は、
sessionStorage.setItem(‘保存したいKey’, ‘保存したいデータの値’)でできます。
試しに、ボタンをクリックしたらセッションストレージにitemというKey名で、angularという値をセッションストレージに保存するやり方をみましょう。
<button (click)="onClick()">セッションに保存</button>import { Component, OnInit } from '@angular/core';
import { Router } from "@angular/router";
@Component({
selector: 'app-t3',
templateUrl: './t3.component.html',
styleUrls: ['./t3.component.css']
})
export class T3Component implements OnInit {
constructor() { }
ngOnInit(): void {
}
/**
* セッションストレージにデータを保存する
*/
public onClick() {
sessionStorage.setItem('item', 'angular');
}
}
これでセッションストレージにデータを保存できます。
セッションストレージに保存したデータを検証ツールで確認する
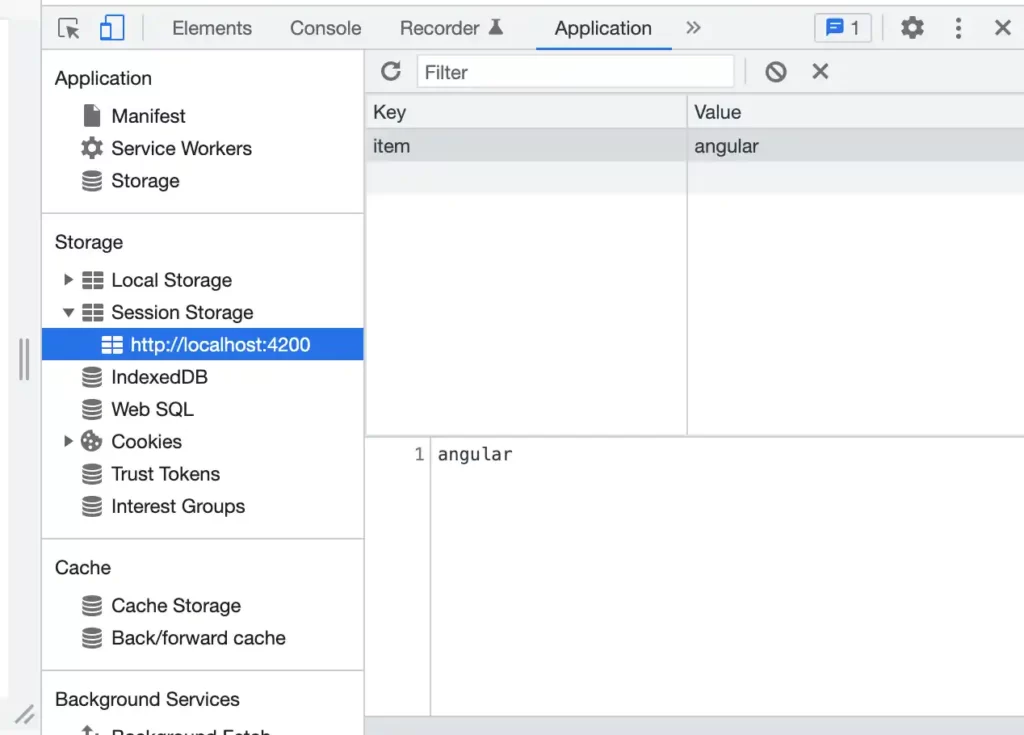
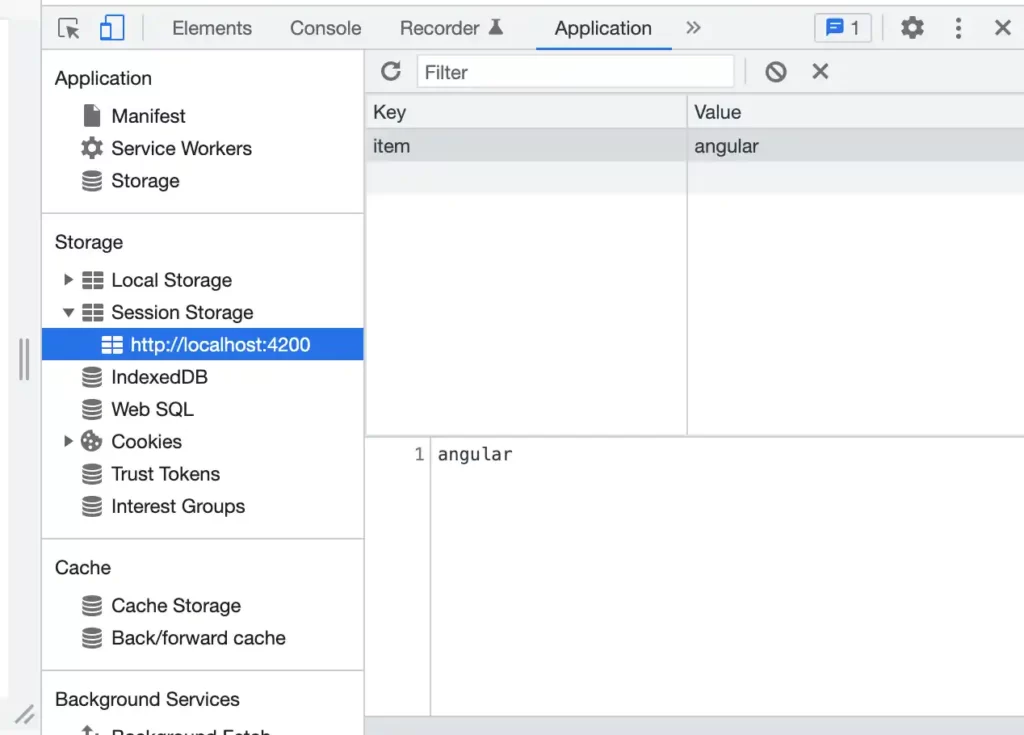
セッションストレージにデータが本当に保存されているか確認するには、検証ツールを開いて「Application>SessionStorage」から確認できます。
以下のようにKeyとValueが確認できるでしょう。
もしデータが反映されていない場合は、適当にLocal Storageの部分とか「Application>」のSession Storage以外の項目をクリックしてみて、再度Session Storageをクリックすると反映されているはずです。


セッションストレージは、ブラウザを閉じるまでがデータの保存期間になるので、もしデータを破棄したい場合は、ブラウザを一回閉じてください。
後ほど解説しますが、ローカルストレージに保存する場合は、ブラウザに閉じる関係なくデータを保持できます。
セッションストレージからデータを取得する
セッションストレージからデータを取得するには、
sessionStorage.getItem(‘Key名’)でできます。
<button (click)="setSessionData()">セッションに保存</button>
<button (click)="fetchSessionData()">セッションからデータを取得</button>
<div>{{ item }}</div>ここでは、先ほどitemという変数名に保存したセッションストレージの値を格納し、HTML側でボタンを押したときにセッションストレージのデータを表示するということをやっています。
セッションストレージにデータを保存する前にデータを取得しようとしても値としてはnullなので、型はstring | nullになっています。
※普通なら、ページ1でセッションストレージにデータを保存→ページ2でセッションストレージのデータを取得という流れなので、型はstringだけでも問題ないがたまに同じページで処理するということもあり得ます。
import { Component, OnInit } from '@angular/core';
import { Router } from "@angular/router";
@Component({
selector: 'app-t3',
templateUrl: './t3.component.html',
styleUrls: ['./t3.component.css']
})
export class T3Component implements OnInit {
public item: string | null;
constructor() { }
ngOnInit(): void {
}
/**
* セッションストレージにデータを保存する
*/
public onClick() {
sessionStorage.setItem('item', 'angular');
}
/**
* セッションストレージからデータを取得する
*/
public fetchSessionData() {
this.item = sessionStorage.getItem('item');
}
}
セッションストレージの一部データを削除する
セッションストレージから一部のデータを削除するには、
sessionStorage.removeItem(‘Key名’)でできます。
<button (click)="setSessionData()">セッションに保存</button>
<button (click)="fetchSessionData()">セッションからデータを取得</button>
<div>{{ item }}</div>
<button (click)="removeSessionData()">一部データを削除</button>import { Component, OnInit } from '@angular/core';
import { Router } from "@angular/router";
@Component({
selector: 'app-t3',
templateUrl: './t3.component.html',
styleUrls: ['./t3.component.css']
})
export class T3Component implements OnInit {
public item: string | null;
constructor() { }
ngOnInit(): void {
}
/**
* セッションストレージにデータを保存する
*/
public onClick() {
sessionStorage.setItem('item', 'angular');
}
/**
* セッションストレージからデータを取得する
*/
public fetchSessionData() {
this.item = sessionStorage.getItem('item');
}
/**
* セッションストレージから一部データを削除する
*/
public removeSessionData() {
sessionStorage.removeItem('item');
}
}
セッションに保存→データを取得→angularと表示される→一部データを削除→再度データを取得するボタンをおす→データが削除されたので、画面側にはangularが表示されないことが確認できるでしょう。
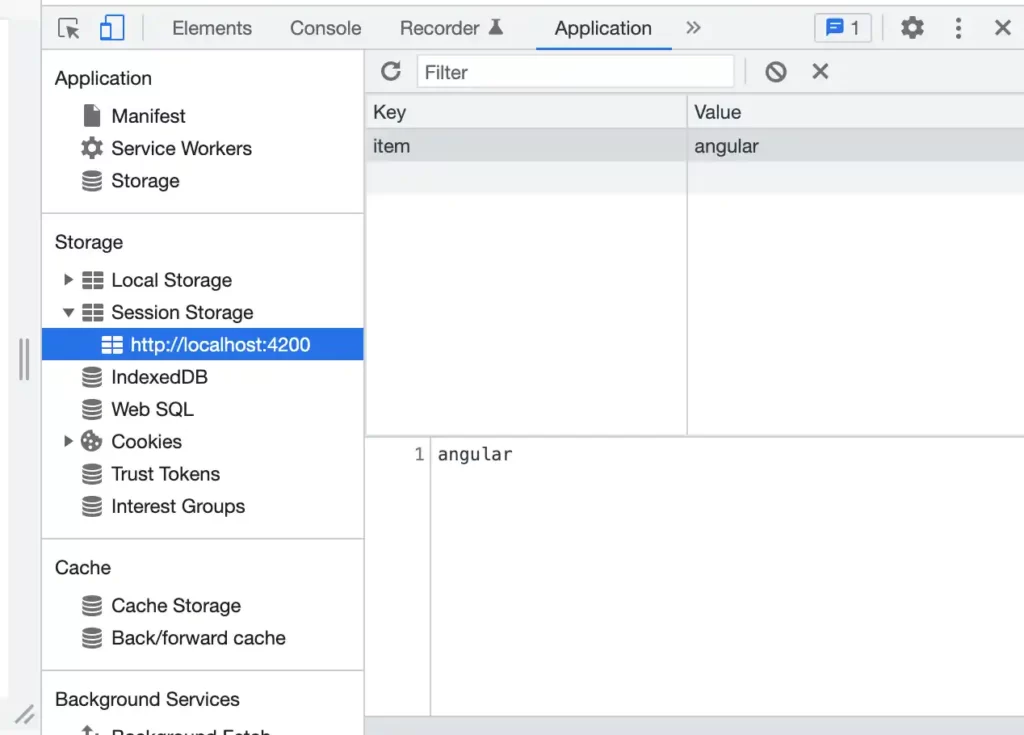
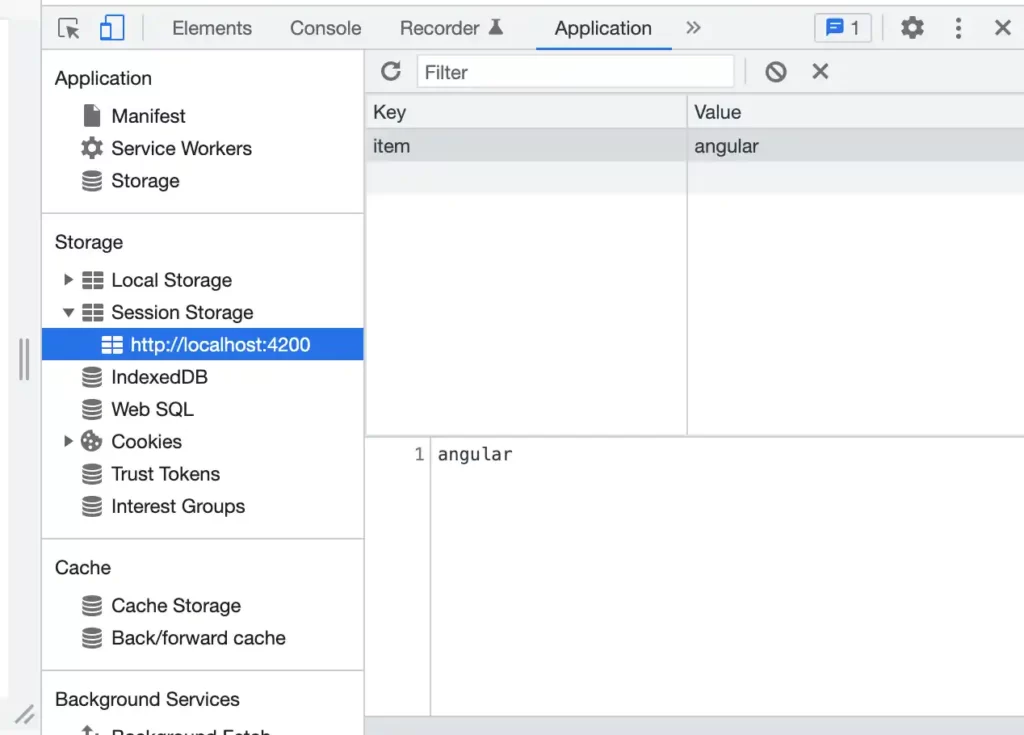
検証ツールの「Application>SessionStorage」からも確認できます。


↓
対象のKey名のセッションストレージのデータが削除されることが確認できるかと思います。
※データの保存同様に、データを削除する際もSession Storage以外の項目を一度クリックしてから再度Session Storageを見るとデータが削除されていることが確認できるでしょう。
セッションストレージのデータを全て削除する・初期化
セッションストレージのデータを全て削除したい場合は、
sessionStorage.clear()でできます。
<button (click)="setSessionData()">セッションに保存</button>
<button (click)="fetchSessionData()">セッションからデータを取得</button>
<div>{{ item }}</div>
<button (click)="removeSessionData()">一部データを削除</button>
<button (click)="clearSessionData()">全て削除</button>import { Component, OnInit } from '@angular/core';
import { Router } from "@angular/router";
@Component({
selector: 'app-t3',
templateUrl: './t3.component.html',
styleUrls: ['./t3.component.css']
})
export class T3Component implements OnInit {
public item: string | null;
constructor() { }
ngOnInit(): void {
}
/**
* セッションストレージにデータを保存する
*/
public onClick() {
sessionStorage.setItem('item', 'angular');
}
/**
* セッションストレージからデータを取得する
*/
public fetchSessionData() {
this.item = sessionStorage.getItem('item');
}
/**
* セッションストレージから一部データを削除する
*/
public removeSessionData() {
sessionStorage.removeItem('item');
}
/**
* セッションストレージから全てのデータを削除する
*/
public clearSessionData() {
sessionStorage.clear();
}
}
データを保存→データを取得→画面にangularが表示→データを全て削除→データを取得→画面にangularが表示されないという流れが確認できます。
セッションストレージとローカルストレージの違い
データを保持する有効期限が違います。
セッションストレージは、ブラウザを閉じるまで、ローカルストレージはブラウザを閉じる関係なく永続的にデータを保持できます。
ローカルストレージに保存する場合は、任意のタイミングでローカルストレージのデータを破棄する必要があるでしょう。
ローカルストレージに保存する場合は、sessionStorage.setItem→localStorage.setItemとかにするだけです。
ちなみに、ブラウザを閉じても12時間はデータを保持させたいなどの場合は、Cookieでできます。




休日で空いた時間の暇つぶしを探せるアプリを公開しています。


















コメント