
AngularのアプリにTwitterやfacebookなどのSNSシェアボタンを追加したけどどうすればいんだろう….?
この記事では、上記の悩みを解決します。
今回実装するイメージは以下です。


こんな感じで、TwitterやfacebookなどのSNSのシェアボタンを置く方法を解説します。
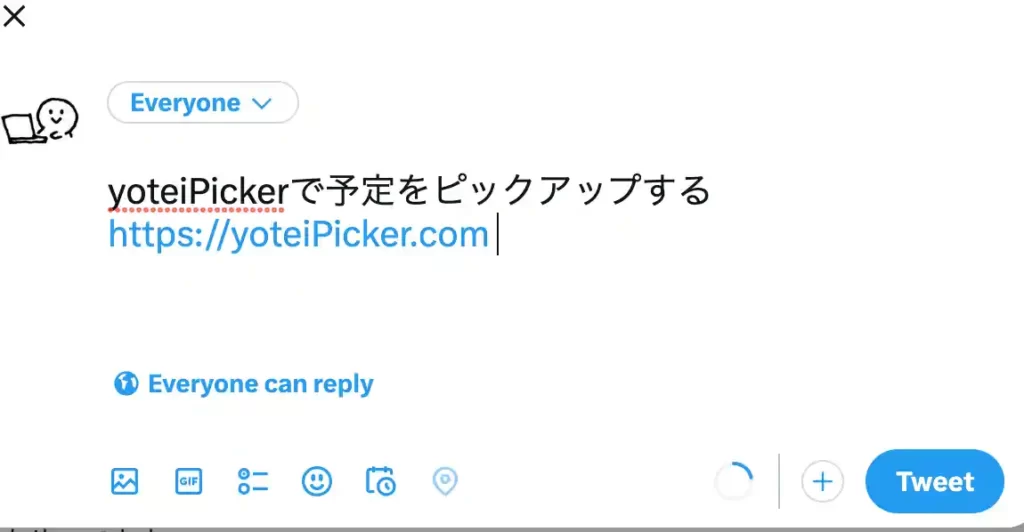
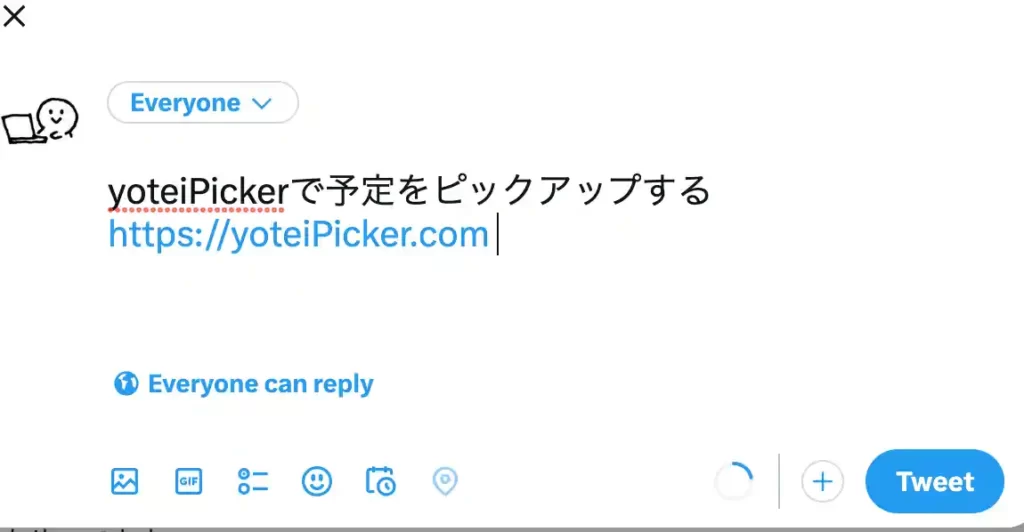
例えばTwitterのシェアボタンを押したらTwitterに遷移し、以下のようになります。


詳しく挙動を確認したい場合は、yoteipickerというアプリで確認できますのでよかったら試しにみてください。




休日で空いた時間の暇つぶしを探せるアプリを公開しています。
シェアボタンのコンポーネントを作成する
Twitterなどのシェアボタン用のコンポーネントを作成し、そこに処理を書いていきます。
ts側は特に記載不要です。必要であれば処理を記載ください。
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-share-button',
templateUrl: './share-button.component.html',
styleUrls: ['./share-button.component.css']
})
export class ShareButtonComponent implements OnInit {
constructor() { }
ngOnInit(): void {
}
}
HTML側に以下のように記載します。
<div class="container">
<!-- Twitter -->
<button mat-flat-button class="twitter-button">
<img src="assets/img/twitter.png" alt="Twitter">
<a href="https://twitter.com/share?url=https://yoteiPicker.com&text=yoteiPickerで予定をピックアップする" rel="nofollow" target="_blank">Twitterでシェアする</a>
</button>
<!-- facebook -->
<button mat-flat-button class="facebook-button">
<img src="assets/img/facebook.png" alt="facebook">
<a href="https://www.facebook.com/share.php?u=https://yoteiPicker.com&text=yoteiPickerで予定をピックアップする" rel="nofollow" target="_blank">Facebookでシェアする</a>
</button>
<!-- LINE -->
<button mat-flat-button class="line-button">
<img src="assets/img/line.png" alt="LINE">
<a href="https://social-plugins.line.me/lineit/share?url=https://yoteiPicker.com&text=yoteiPickerで予定をピックアップする" rel="nofollow" target="_blank">LINEでシェアする</a>
</button>
</div>
上から順にTwitter、facebook、LINEのシェアボタンです。mat-flat-buttonが使えない場合は、angular materialを導入し使えるようにしてください。angular materialのボタン導入方法
img src=”assets/img/twitter.png”とありますが、Twitterなどの画像をassets/img/以下に配置しましょう。
こんな感じで


あとは、Twitterの埋め込みリンクについて説明します。
以下のようにすることでTwitterのシェアボタンにできます。
<a href="http://twitter.com/share?url=[シェアするURL]&text=[ツイート内テキスト]&hashtags=[ハッシュタグ]" target="_blank">ツイート</a>facebookもLINEも大体要領は同じになります。
CSS側
CSSはお好みでカスタマイズしてください。
.container {
text-align: center;
padding: 30px 0 100px 0;
display: grid;
justify-content: center;
}
.twitter-button {
background-color: #55acee;
}
.facebook-button {
background-color: #315096;
}
.line-button {
background-color: #1dcd00;
}
button {
margin: 10px;
width: 225px;
}
img {
width: 20px;
height: 20px;
}
a {
padding-left: 10px;
text-decoration: none;
color: #fff;
}あとはコンポーネントを任意のページで呼び出すだけです。
<ng-container>
<app-share-button></app-share-button>
</ng-container>




休日で空いた時間の暇つぶしを探せるアプリを公開しています。


















コメント