
Laravelでメールアドレスの重複チェックを実装させたいんだけど、どうやればいいんだろう…
こんな疑問を解決します。
あわせて読みたい


ココナラ類似のおすすめサイトを徹底比較|実際に使ってみた経験談あり
この記事ではココナラに類似しているおすすめサイトを紹介しています。 今すぐスキルをお金にするなら、記事で気になったサービスに登録してみましょう。 ココナラに登…
あわせて読みたい


エンジニア転職におすすめなサイトを紹介!【リモート・フリーランスも対象】
転職におすすめなサイトが知りたいなぁ… 転職エージェントによって相性があります! この記事では、フリーランスの方でも利用できる転職におすすめなサイトを紹介しま…
本記事のゴール
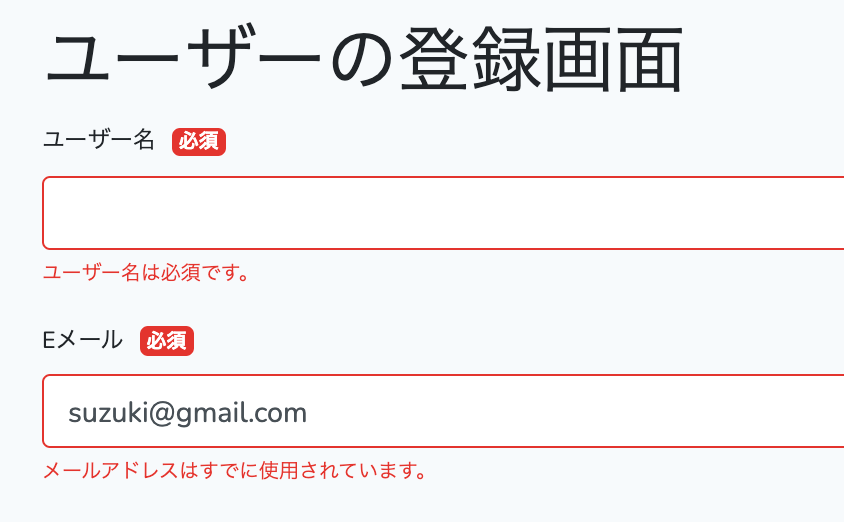
①登録画面ですでに他のユーザーがメールアドレスを使用していた場合、以下のように重複エラーを出す。

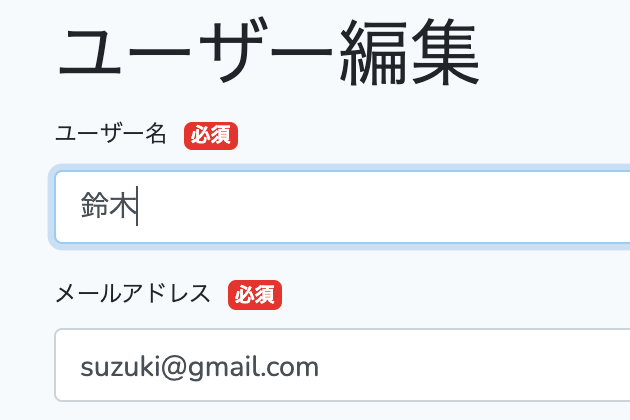
②編集画面でも同様にメールアドレスの重複チェックは行う。
ただ、このままではユーザーの編集をする際に、メールアドレス変更せずに更新を行った場合、すでに自分が登録したメールアドレスも重複チェックされてしまうので、それは回避する。

Contents
登録画面でメールアドレスの重複をチェックする
まずは登録画面でメールアドレスの重複チェックを行う場合、以下のようにuniqueを使えば実装できます。
<?php
namespace App\Http\Requests;
use Illuminate\Foundation\Http\FormRequest;
class UserRequest extends FormRequest
{
/**
* Determine if the user is authorized to make this request.
*
* @return bool
*/
public function authorize()
{
return true;
}
/**
* Get the validation rules that apply to the request.
*
* @return array
*/
public function rules(Request $request)
{
return [
// ユーザー名
'user_name' => 'required', // 必須
// メールアドレス
'email' => [
'required', // 必須
'unique:users', // ユニーク制約で重複チェック
],
];
}
public function messages()
{
return [
'user_name.required' => 'ユーザー名は必須です。',
'email.required' => 'メールアドレスは必須です。',
'email.unique' => 'メールアドレスはすでに使用されています。',
];
}
}
このようにunique:テーブル名とすれば、重複チェックができます。
なので、登録画面の重複チェックは割とスムーズです。
編集画面でメールアドレスの重複チェックをする
編集画面も登録画面と同様にメールアドレスの重複チェックはするのですが、ちょっと工夫が必要です。
なぜなら、編集画面では以下のような状況が考えられるから。
- 他のユーザーとメールアドレスの重複はないか
- usersテーブルにすでに入力したemailがあれば重複エラーにする
- ただし、編集画面でユーザーがメールアドレスを変更しない場合もあるので、その時に重複エラーになってしまう
- チェックするメールアドレスが編集者の場合は、重複チェックを行わない

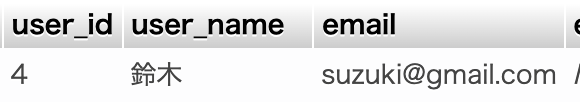
鈴木さん(user_id = 4)が「ユーザーの編集でもするか〜」ってなった場合に、登録画面みたいにunique:usersだけだと、suziki@gmail.comも重複エラーになってしまうので、
鈴木さんが編集する場合には、メールアドレスがsuzuki@gmail.comのままなら重複チェックしないということです。
※もちろん、ここでメールアドレスをsuzikiSaikyou@gmail.comにして、他のユーザーがすでに使用していたら重複エラーにする。
どうやればいいのかというと、結論ignoreを使います。
<?php
namespace App\Http\Requests;
use Illuminate\Foundation\Http\FormRequest;
use Illuminate\Http\Request; // 追加
use Illuminate\Validation\Rule; // 追加
class UserRequest extends FormRequest
{
/**
* Determine if the user is authorized to make this request.
*
* @return bool
*/
public function authorize()
{
return true;
}
/**
* Get the validation rules that apply to the request.
*
* @return array
*/
public function rules(Request $request) // 追加
{
if (isset($request->user_id)) {
// 編集画面のバリデーション(編集画面ではinputのtype="hidden"でuser_idの値が送られてくるので値があるかで登録画面か編集画面か判別できる)
return [
// ユーザー名
'user_name' => 'required', // 必須
// メールアドレス
'email' => [
'required', // 必須
// 重複チェック。Rule::unique('テーブル名')->ignore(主キー, '主キーのカラム名')
Rule::unique('users')->ignore($request->user_id, 'user_id'),
],
];
} else {
// 登録画面のバリデーション
return [
// ユーザー名
'user_name' => 'required', // 必須
// メールアドレス
'email' => [
'required', // 必須
'unique:users',
],
];
}
}
public function messages()
{
return [
'user_name.required' => 'ユーザー名は必須です。',
'email.required' => 'メールアドレスは必須です。',
'email.unique' => 'メールアドレスはすでに使用されています。',
];
}
}
ちなみに編集画面では以下のようにuser_idをhiddenで値を送っています。
<form action="{{ route('user.update') }}" method="POST">
@csrf
<input type="hidden" name="user_id" value="{{ $user->user_id }}"> // $user = User::find($id)これで、編集画面のバリデーションも実装できました。
リンク
あわせて読みたい


ココナラ類似のおすすめサイトを徹底比較|実際に使ってみた経験談あり
この記事ではココナラに類似しているおすすめサイトを紹介しています。 今すぐスキルをお金にするなら、記事で気になったサービスに登録してみましょう。 ココナラに登…
あわせて読みたい


エンジニア転職におすすめなサイトを紹介!【リモート・フリーランスも対象】
転職におすすめなサイトが知りたいなぁ… 転職エージェントによって相性があります! この記事では、フリーランスの方でも利用できる転職におすすめなサイトを紹介しま…














コメント