
Laravelで簡単にログイン機能を作成したいんだけど、どうやればいいんだろう…
こんな疑問を解決します。
結論、Laravel breezeを使ってログイン機能を作ります。
以下のような感じです。
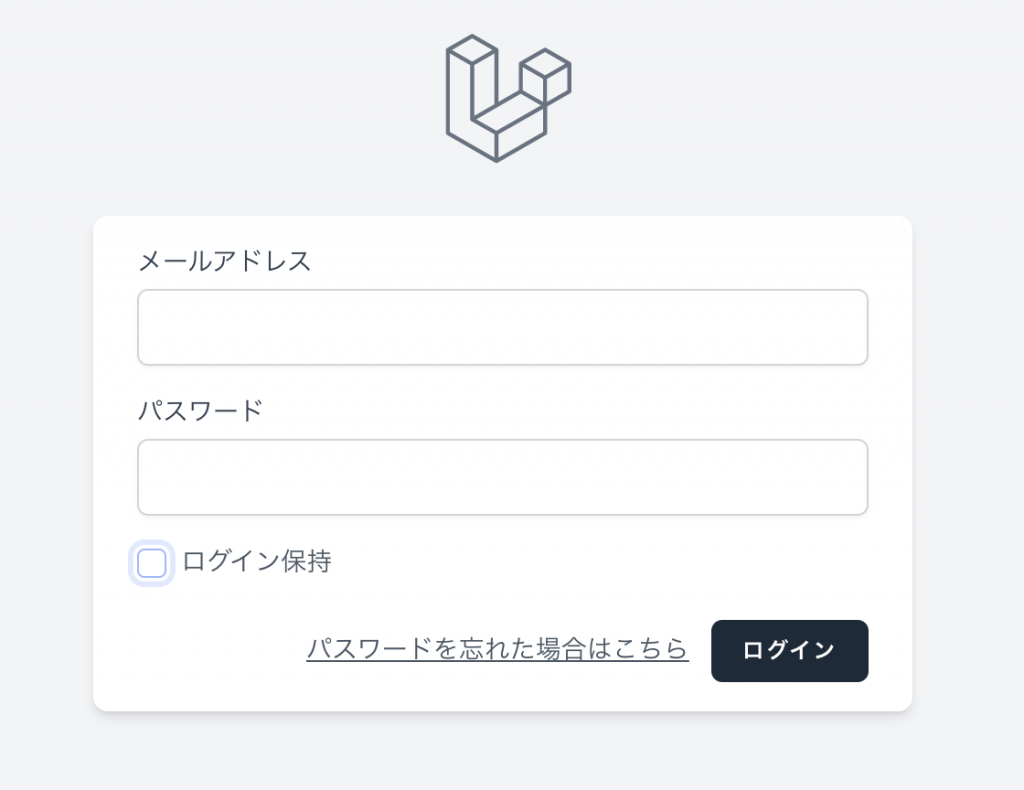
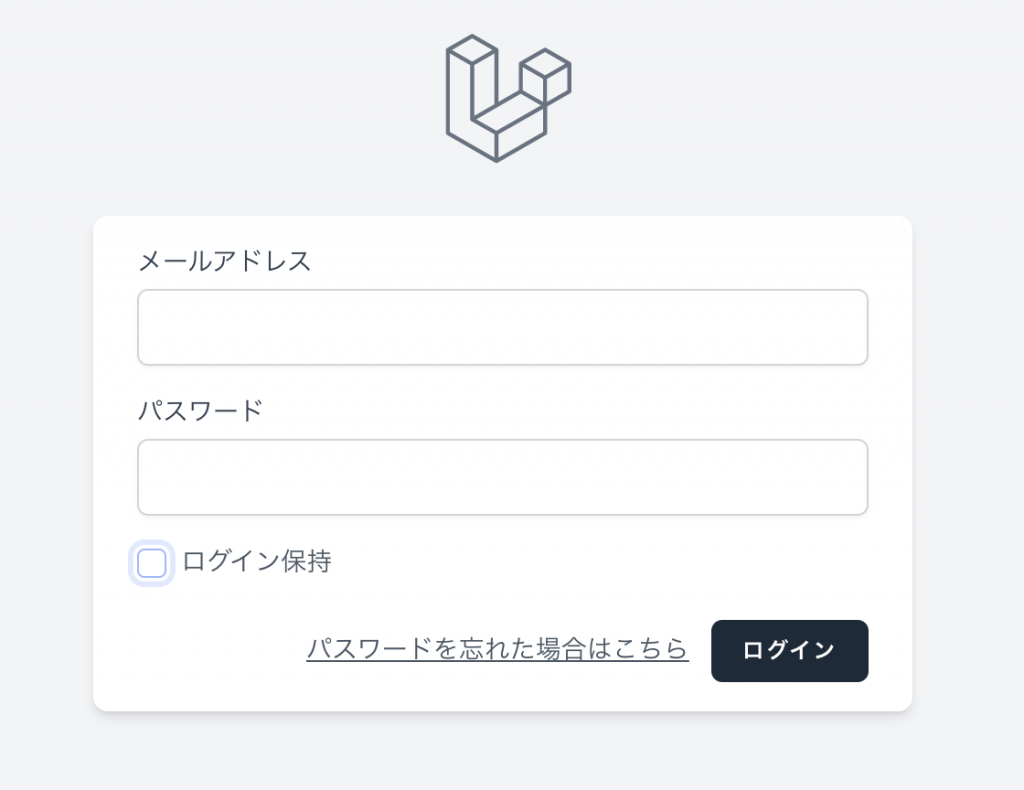
ログイン


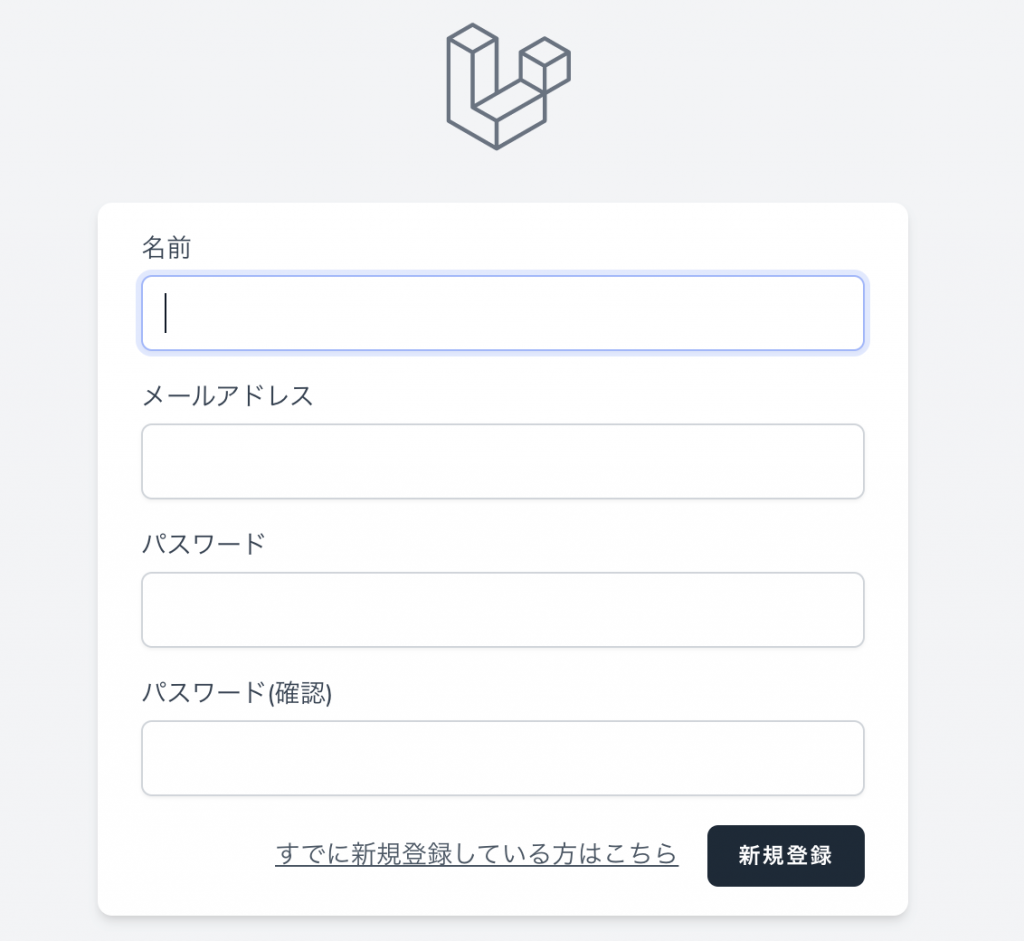
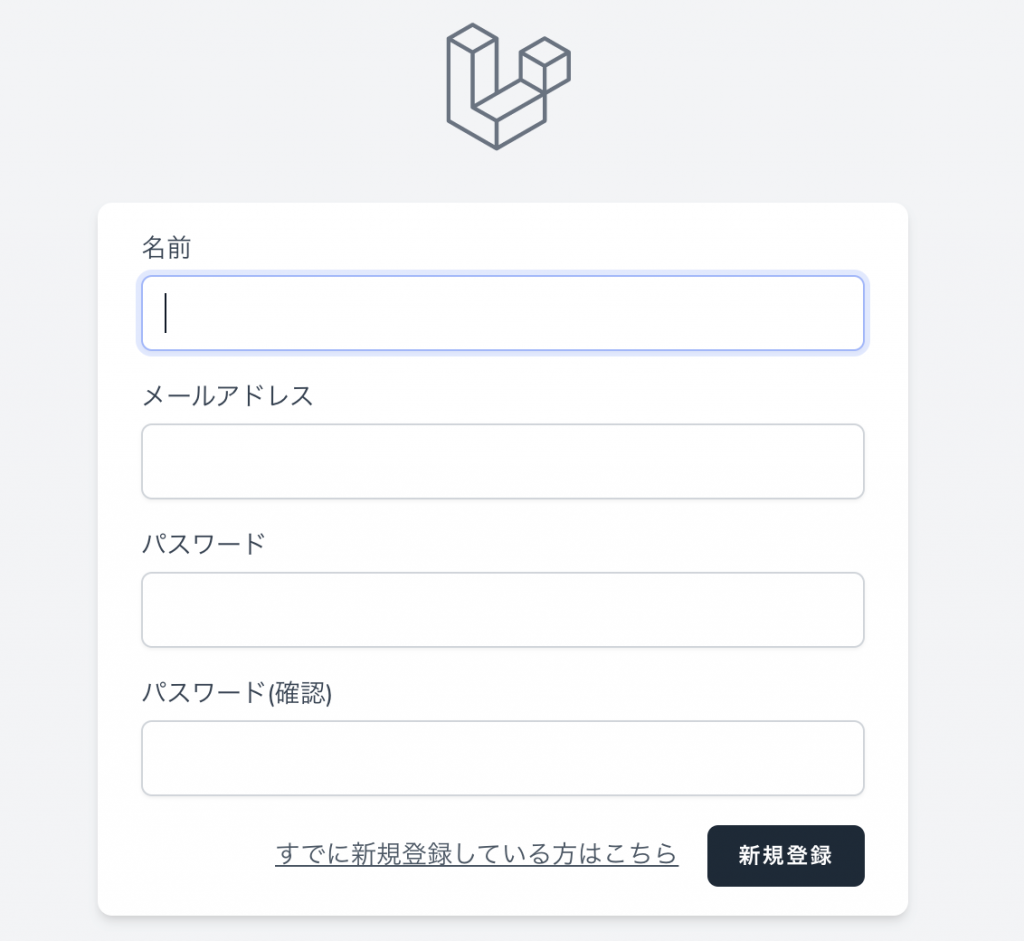
新規登録






休日で空いた時間の暇つぶしを探せるアプリを公開しています。
動作環境
Mac Monterey バージョン12.1
PHP8.1.0
laravel8系
vagrantのhomestead環境
自分の環境ではvagrantでLaravel環境を構築しているので、コマンドの実行箇所は、以下のようになります。
vagrant@homestead:~/code/board-app$
// MAMP環境などの場合は、以下のようになるかと。
プロジェクトディレクトリ名 $
↓
test_app $以下、説明時は省略して、以下のように書いていきます。
$ また、vagrantやMAMP環境でLaravelのプロジェクトを作成したばかりで、データベースの接続は終わっている前提です。
Laravel Breezeをインストールする
Laravel breezeをインストールしていきます。
$ composer require laravel/breeze
...
Generating autoload files
16 packages you are using are looking for funding.
Use the `composer fund` command to find out more!インストールが完了したら、breezeに必要な部品を今度はインストールしていきます。
$ php artisan breeze:install
Breeze scaffolding installed successfully.
Please execute the "npm install && npm run dev" command to build your assets.npm install && npm run devを実行してくださいと指示があるので、実行します。
$ npm install && npm run dev
...
✔ Compiled Successfully in 2889ms
webpack compiled successfully上記のようになれば成功です。
これで画面右上にログインと新規登録が現れます。


log inをクリックするとログイン画面に遷移し、Registerをクリックで登録画面に遷移します。




今のところ英語になっているので、日本語に修正してみましょう。
resources/views/welcome.blade.phpの26〜36行目あたりを以下のように修正。
login→ログインに、Register→新規登録に変更。
<div class="hidden fixed top-0 right-0 px-6 py-4 sm:block">
@auth
<a href="{{ url('/dashboard') }}" class="text-sm text-gray-700 dark:text-gray-500 underline">Dashboard</a>
@else
<a href="{{ route('login') }}" class="text-sm text-gray-700 dark:text-gray-500 underline">{{ 'ログイン' }}</a>
@if (Route::has('register'))
<a href="{{ route('register') }}" class="ml-4 text-sm text-gray-700 dark:text-gray-500 underline">{{ '新規登録' }}</a>
@endif
@endauth
</div>

ログイン画面も日本語にします。resources/views/auth/login.blade.php
<x-label for="email" :value="__('メールアドレス')" />
...
<x-label for="password" :value="__('パスワード')" />
など該当する箇所を日本語にする

新規登録画面も日本語にします。resources/views/auth/register.blade.php
<x-guest-layout>
<x-auth-card>
<x-slot name="logo">
<a href="/">
<x-application-logo class="w-20 h-20 fill-current text-gray-500" />
</a>
</x-slot>
<!-- Validation Errors -->
<x-auth-validation-errors class="mb-4" :errors="$errors" />
<form method="POST" action="{{ route('register') }}">
@csrf
<!-- Name -->
<div>
<x-label for="name" :value="__('名前')" />
<x-input id="name" class="block mt-1 w-full" type="text" name="name" :value="old('name')" required autofocus />
</div>
<!-- Email Address -->
<div class="mt-4">
<x-label for="email" :value="__('メールアドレス')" />
<x-input id="email" class="block mt-1 w-full" type="email" name="email" :value="old('email')" required />
</div>
<!-- Password -->
<div class="mt-4">
<x-label for="password" :value="__('パスワード')" />
<x-input id="password" class="block mt-1 w-full"
type="password"
name="password"
required autocomplete="new-password" />
</div>
<!-- Confirm Password -->
<div class="mt-4">
<x-label for="password_confirmation" :value="__('パスワード(確認)')" />
<x-input id="password_confirmation" class="block mt-1 w-full"
type="password"
name="password_confirmation" required />
</div>
<div class="flex items-center justify-end mt-4">
<a class="underline text-sm text-gray-600 hover:text-gray-900" href="{{ route('login') }}">
{{ __('すでに新規登録している方はこちら') }}
</a>
<x-button class="ml-4">
{{ __('新規登録') }}
</x-button>
</div>
</form>
</x-auth-card>
</x-guest-layout>


これで、ログイン画面と新規登録画面の日本語化ができました。
ただ、まだusersテーブルとかがないと新規登録した時にデータベースエラーは発生するので、次の項目のようにテーブルを作成しましょう。
マイグレーションを作成する
Laravelのプロジェクトを作成したばかりで、まだphp artisan migrateを行なっていない場合は、実行しましょう。
$ php artisan migrate
Migration table created successfully.
Migrating: 2014_10_12_000000_create_users_table
Migrated: 2014_10_12_000000_create_users_table (51.57ms)
Migrating: 2014_10_12_100000_create_password_resets_table
Migrated: 2014_10_12_100000_create_password_resets_table (37.96ms)
Migrating: 2019_08_19_000000_create_failed_jobs_table
Migrated: 2019_08_19_000000_create_failed_jobs_table (36.25ms)
Migrating: 2019_12_14_000001_create_personal_access_tokens_table
Migrated: 2019_12_14_000001_create_personal_access_tokens_table (56.74ms)これでユーザーテーブルが作成されます。
ユーザーのテーブルができたことで、新規登録やログインができるようになります。




休日で空いた時間の暇つぶしを探せるアプリを公開しています。














コメント