
Laravelで同じレイアウトを何度も書くのが面倒だな…ビューをどこかにまとめて使い回す方法があれば教えて欲しいなぁ…
こんな疑問を解決します。
画面のレイアウトを作成していて、「このプルダウンをあそこの画面でも使いたいな…」ってありますよね。
でも、また同じ記述を別のレイアウトにも書くとなると冗長になってしまいます。
画面数が増えれば、もしかすると同じ記述を何箇所も書くことになってしまうかも…..
そんな時にレイアウトを再利用できたら便利ですよね。
この記事では、レイアウトを再利用するためにcomponentsを用いる方法を解説します。
- Laravelでビューを再利用する方法がわかる


休日で空いた時間の暇つぶしを探せるアプリを公開しています。
動作確認した環境
Docker 20.10.7
PHP 7.4.22
Laravel 8.53.1
mySQL 5.7
データベースのツール phpmyadmin
想定するアプリ
本を管理するアプリを想定。
日付のビューを使い回す想定で解説します。

Laravelでレイアウトを再利用する手順
上記のステップで実現できます。
【簡単な例】Laravelでレイアウトを再利用する方法
まずは上記のステップの流れをわかりやすくするために超簡単な例をあげます。
componentsファイルをresources>views下に作成します。

今回は簡単な例としてsample.blade.phpwp作成します。

sample.blade.phpに再利用したいビューを書きます。
<h1>コンポーネントテスト</h1>sample.blade.phpがかけたらあとはこれを呼び出すだけです。
例えばindex.blade.phpで呼び出すなら、以下のように@component(‘components.sample’)とすれば、先ほど定義したビューを呼び出せます。
@extends('layouts.app')
@section('content')
@component('components.sample')
@endcomponent
@component('components.sample')
@endcomponent
@component('components.sample')
@endcomponent
<a href="{{ route('book.create') }}">本の登録へ</a>
@endsection上記では、コンポーネントテストが3つ表示されていることが確認できます。
【具体例】①componentsファイルを作成する
resources>viewsにcomponentsファイルを作成します。
(resources>views>components)

②componentsファイル配下にビューファイルを作成
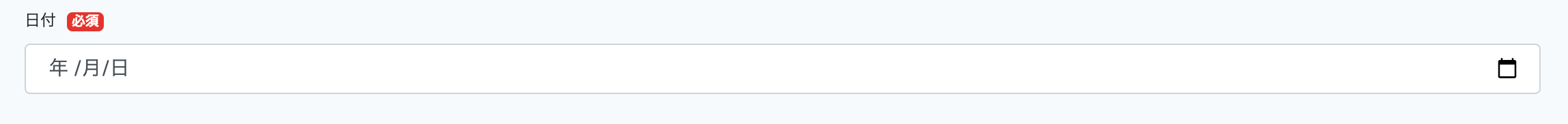
日付を使い回したいので、それ用のビューを作成します。
resources>views>components>selectDay.blade.phpとしました。
<div class="form-group">
<label for="select_day">{{ __('日付') }}<span class="badge badge-danger ml-2">{{ __('必須') }}</span></label>
<input type="date" class="form-control" id="select-day" name="select_day">
</div>③componentsを呼び出す
呼び出したいファイルにcomponentsを呼び出して、ビューを使い回しましょう。
今回は、本を登録する画面に呼び出します。
@extends('layouts.app')
@section('content')
<div class="container small">
<h1>本を登録</h1>
<form action="{{ route('book.store') }}" method="POST">
@csrf
<fieldset>
<!-- カテゴリープルダウン -->
<div class="form-group">
<label for="category-id">{{ __('カテゴリー') }}<span class="badge badge-danger ml-2">{{ __('必須') }}</span></label>
<select class="form-control" id="category-id" name="category_id">
@foreach ($categories as $category)
<option value="{{ $category->category_id }}">{{ $category->category_name }}</option>
@endforeach
</select>
</div>
<!-- 日付選択 -->
@component('components.selectDay')
@endcomponent
<button type="submit" class="btn btn-success">
{{ __('登録') }}
</button>
</fieldset>
</form>
</div>
@endsection@component(‘components.呼び出すファイル’)
@endcomponent
のように書けば、使いまわせます。
<!-- 日付選択 -->
@component('components.selectDay')
@endcomponent
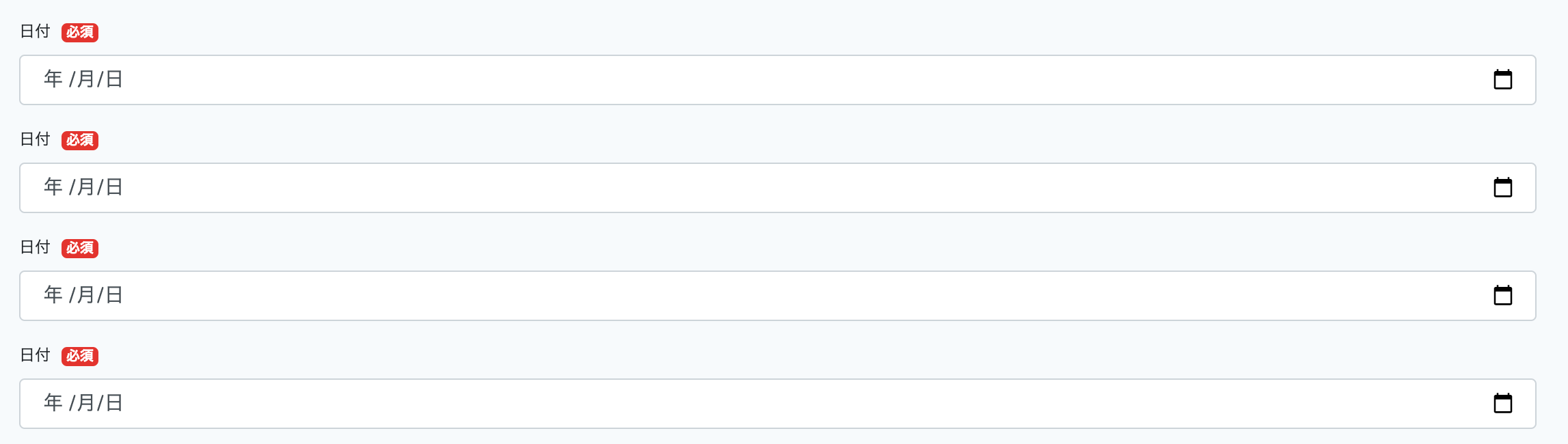
<!-- 日付選択 -->
@component('components.selectDay')
@endcomponent
<!-- 日付選択 -->
@component('components.selectDay')
@endcomponent
<!-- 日付選択 -->
@component('components.selectDay')
@endcomponentこのように書けば簡単に日付フォームを増殖できますし、コードもすっきりですね。

component化したビューファイルに変数を渡したい時
<!-- カテゴリープルダウン -->
<div class="form-group">
<label for="category-id">{{ __('カテゴリー') }}<span class="badge badge-danger ml-2">{{ __('必須') }}</span></label>
<select class="form-control" id="category-id" name="category_id">
@foreach ($categories as $category)
<option value="{{ $category->category_id }}">{{ $category->category_name }}</option>
@endforeach
</select>
</div>このようなカテゴリープルダウンの時に、componentのビューファイルに変数を渡すには、
<!-- カテゴリー選択画面 -->
@component('components.category', [
'categories' => $categories
])
@endcomponentこのように書けばOKです。
カテゴリープルダウンのcomponent化するステップとしては、
resources>views>components>category.blade.phpを作成
<!-- カテゴリープルダウン -->
<div class="form-group">
<label for="category-id">{{ __('カテゴリー') }}<span class="badge badge-danger ml-2">{{ __('必須') }}</span></label>
<select class="form-control" id="category-id" name="category_id">
@foreach ($categories as $category)
<option value="{{ $category->category_id }}">{{ $category->category_name }}</option>
@endforeach
</select>
</div> <!-- カテゴリー選択画面 -->
@component('components.category', [
'categories' => $categories
])
@endcomponentこれで他のファイルでも上記を記述するだけでカテゴリープルダウンを呼び出せます。
※editやupdateなどのアクションが変わる場合、コントローラーに$categoriesを定義し、ビューに渡すことも忘れないようにしてください。
【まとめ】Laravelでレイアウトを再利用する方法
Laravelでレイアウトを再利用するためには、componentsを利用すれば解決できます。
このようにレイアウトの記述量が増えたときに再利用できる場所があれば積極的にcomponentsを使ってみましょう。
他にもブログでLaravelに関連する記事を書いています。
実務で役立つ記事を中心に書いているので、ぜひ参考にしてくださいね!


休日で空いた時間の暇つぶしを探せるアプリを公開しています。














コメント