
Laravelであるテーブルにデータを登録したと同時に別のテーブルにもデータを登録したいんだけど、どうすればいいんだろう…
こんな疑問を解決します。
この記事では、companies(会社)テーブルとcompany_passwords(会社のパスワード)テーブルを用意します。
会社の登録にて、会社名とパスワードを入力し、登録を実行すると、
- 会社テーブルにデータが挿入される
- 同時に会社パスワードテーブルにパスワードが挿入される
このような仕組みになっています。




休日で空いた時間の暇つぶしを探せるアプリを公開しています。
前提・動作環境
すでにLaravelの環境構築が終わっていること。
bootstrapは導入済み。
モデルにDBロジックを分けていますが、詳しくは別の記事で解説しているので、この記事では解説しません。
【動作環境】
Docker 20.10.7
PHP 7.4.22
Laravel 8.53.1
mySQL 5.7
データベースのツール phpmyadmin
用意するもの
companiesテーブル(会社)とcompany_passwordsテーブル(会社パスワード)が必要。
それぞれ以下のようなテーブル構造です。
companiesテーブル
| company_id | bigint(20) UNSIGNED |
| company_name | varchar(50) |
| created_at | timestamp |
| updated_at | timestamp |
company_passwords
| company_password_id | bigint(20) UNSIGNED |
| company_id | bigint(20) UNSIGNED |
| company_password | varchar(255) |
| created_at | timestamp |
| updated_at | timestamp |
companiesテーブルにだけデータを挿入してみる
まずはcompaniesテーブルとcompany_passwordsテーブルに同時にデータを挿入する前に、companiesテーブルにだけデータが登録できるか実装していきます。
会社登録のレイアウト
@extends('layouts.app')
@section('content')
<h1>会社登録</h1>
<div class="container small">
<form action="{{ route('company.store') }}" method="POST">
<div class="form-group">
<label for="company_name">{{ __('会社名') }}<span class="badge badge-danger ml-2">{{ __('必須') }}</span></label>
<input type="text" class="form-control" name="company_name" id="company_name">
</div>
<button type="submit" class="btn btn-success">
{{ __('登録') }}
</button>
</form>
</div>
@endsection

モデルに登録処理のロジックをかき、コントローラーには登録処理を呼び出しています。
<?php
namespace App\Http\Controllers;
use App\Models\Company;
use Illuminate\Http\Request;
class CompanyController extends Controller
{
public function __construct()
{
$this->company = new Company();
}
public function index()
{
return view('company.index');
}
public function create(Request $request)
{
return view('company.create');
}
public function store(Request $request)
{
// フォームから入力された会社名を取得
$companyName = $request->company_name;
// companiesテーブルにデータを登録処理
$company = $this->company->insertCompany($companyName);
return redirect()->route('company.index');
}
}
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Company extends Model
{
use HasFactory;
// モデルに関連付けるテーブル
protected $table = 'companies';
// テーブルに関連付ける主キー
protected $primaryKey = 'company_id';
// 登録・更新可能なカラムの指定
protected $fillable = [
'company_name',
'created_at',
'updated_at'
];
public function insertCompany($companyName)
{
return $this->create([
'company_name' => $companyName,
]);
}
}
これでひとまずcompaniesテーブルにデータを登録できることは確認できました。
それでは本題に入ります。
別のテーブルにもデータを登録する
Laravelでデータ登録と同時に別テーブルにデータ挿入する方法についてですが、いたって簡単です。
その方法とは、コントローラーでcompaniesテーブルにデータを登録した後に、company_passwordテーブルにもデータを登録するようにするだけです。
レイアウトはこんな感じ。
@extends('layouts.app')
@section('content')
<h1>会社登録</h1>
<div class="container small">
<form action="{{ route('company.store') }}" method="POST">
@csrf
<div class="form-group">
<label for="company_name">{{ __('会社名') }}<span class="badge badge-danger ml-2">{{ __('必須') }}</span></label>
<input type="text" class="form-control" name="company_name" id="company_name">
</div>
<div class="form-group">
<label for="company_password">{{ __('パスワード') }}<span class="badge badge-danger ml-2">{{ __('必須') }}</span></label>
<input type="password" class="form-control" name="company_password" id="company_password">
</div>
<button type="submit" class="btn btn-success">
{{ __('登録') }}
</button>
</form>
</div>
@endsection
パスワードのフォームを追加しました。
コントローラーはこんな感じ。
<?php
namespace App\Http\Controllers;
use App\Models\Company;
use App\Models\CompanyPassword;
use Illuminate\Http\Request;
class CompanyController extends Controller
{
public function __construct()
{
$this->company = new Company();
$this->companyPassword = new CompanyPassword();
}
public function index()
{
return view('company.index');
}
public function create(Request $request)
{
return view('company.create');
}
public function store(Request $request)
{
// フォームから入力された会社名を取得
$companyName = $request->company_name;
// フォームから入力された会社パスワードを取得
$password = $request->company_password;
// companiesテーブルにデータを登録処理
$company = $this->company->insertCompany($companyName);
// 今companiesテーブルに登録したcompany_idを取得
$companyId = $company->company_id;
// company_passwordsテーブルにデータを挿入
$this->companyPassword->insertCompanyPassword($companyId, $password);
return redirect()->route('company.index');
}
}companiesテーブルにデータを登録した後に、登録したデータをcompany_idを取得し、company_passwordテーブルにcompany_idとパスワードを登録する処理を書いています。
モデルのロジックはこんな感じ。
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
use Illuminate\Support\Facades\Hash;
class CompanyPassword extends Model
{
use HasFactory;
// モデルに関連付けるテーブル
protected $table = 'company_passwords';
// テーブルに関連付ける主キー
protected $primaryKey = 'company_password_id';
// 登録・更新可能なカラムの指定
protected $fillable = [
'company_id',
'company_password',
'created_at',
'updated_at'
];
public function insertCompanyPassword($companyId, $password)
{
return $this->create([
'company_id' => $companyId,
'company_password' => Hash::make($password),
]);
}
}
登録処理はcompaniesテーブルと同様に書けます。パスワードを扱うので、Hashを用いて暗号化しています。






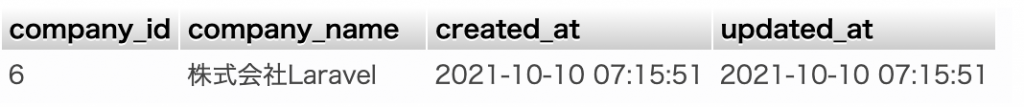
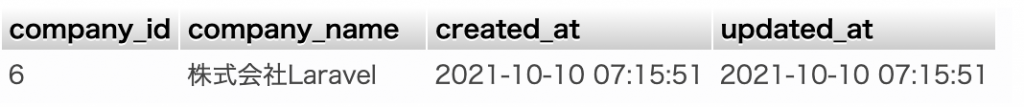
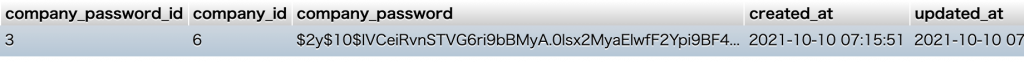
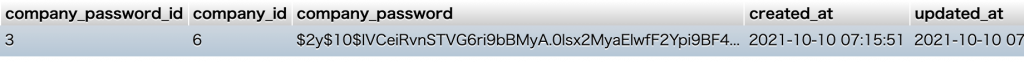
フォームから登録したデータがちゃんとDBに挿入できていることが確認できますね。
このように別のテーブルにもデータを登録する処理は難しくありません。
今回は登録処理でしたが、削除する際も同じように書けば問題なくできます。
【まとめ】Laravelでデータ登録と同時に別テーブルにデータ挿入
別のテーブルにも同時にデータを挿入するのは、実務で多用するでしょう。
ぜひこの記事を参考にしていただけたら嬉しいです。
このブログでは他にも実務に役立つ記事を書いているので、合わせてチェックをよろしくお願いいたします。




休日で空いた時間の暇つぶしを探せるアプリを公開しています。














コメント