
Docker×Laravel8でもくもく会アプリ作成の削除処理編です。
前回の記事の続きになるので、まだの方は以下をご参照ください。
あわせて読みたい


ココナラ類似のおすすめサイトを徹底比較|実際に使ってみた経験談あり
この記事ではココナラに類似しているおすすめサイトを紹介しています。 今すぐスキルをお金にするなら、記事で気になったサービスに登録してみましょう。 ココナラに登…
あわせて読みたい


転職におすすめなサイト11選【リモート・フリーランスも対象】
転職におすすめなサイトが知りたいなぁ… 転職エージェントによって相性があります! この記事では、フリーランスの方でも利用できる転職におすすめなサイトを紹介しま…
Contents
削除処理の実装ステップ
STEP
ルーティングを追加する
STEP
コントローラーにアクションを追加する
STEP
モデルに削除処理のロジックを書く
STEP
一覧画面の削除ボタン押したら削除する
STEP
try…catchとトランザクションをつける
ルーティングを追加する
削除処理用にルーティングを追加します。
// もくもく会削除処理
Route::post('event/delete/{id}', [EventController::class, 'delete'])
->name('event.delete');コントローラーにアクションを追加する
次にコントローラーに削除処理のアクションを追加します。
仮置きでコントローラーに削除処理を定義しておきます。
/**
* 削除処理
*/
public function delete($id)
{
// もくもく会のイベントを削除する
$isDelete = $this->event->deleteEventData($id);
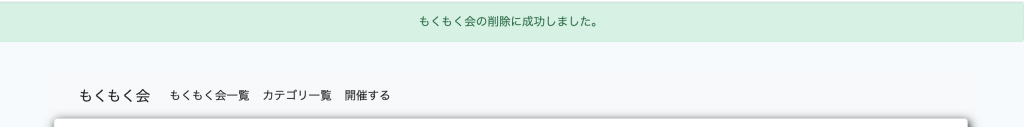
return redirect()->route('event.index')->with('success', 'もくもく会の削除に成功しました。');
}モデルに削除処理のロジックを書く
モデルに削除処理のロジックを書いていきます。削除処理には、destroyメソッドが使えます。
/**
* 削除処理
*/
public function deleteEventData($id)
{
return $this->destroy($id);
}一覧画面の削除ボタン押したら削除する
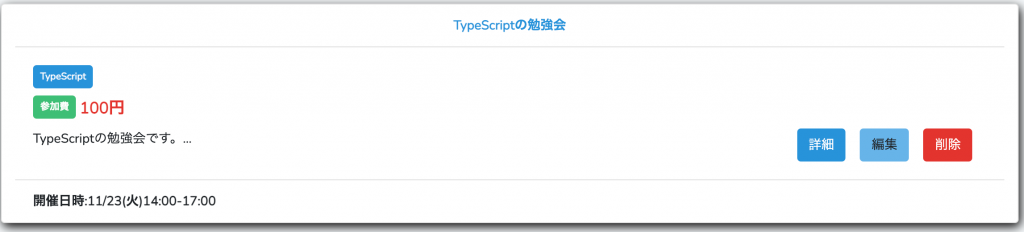
最後に、一覧画面の削除ボタンを押したら、イベントを削除できるようにしましょう。
<div class="btn-filed ml-auto d-flex">
<a href="{{ route('event.show', ['id' => $event->event_id]) }}" class="btn btn-primary mr-3">{{ '詳細' }}</a>
<a href="{{ route('event.edit', ['id' => $event->event_id]) }}" class="btn btn-info mr-3">{{ '編集' }}</a>
<form action="{{ route('event.delete', ['id' => $event->event_id]) }}" method="POST">
@csrf
<button class="btn btn-danger mr-3">{{ '削除' }}</button>
</form>
</div>詳細や編集ボタンと違い、削除ボタンはformで囲ってアクションとメソッドを設定します。
これで、一覧画面の削除ボタンを押したときにイベントが削除されます。
削除ボタン押す

削除に成功する

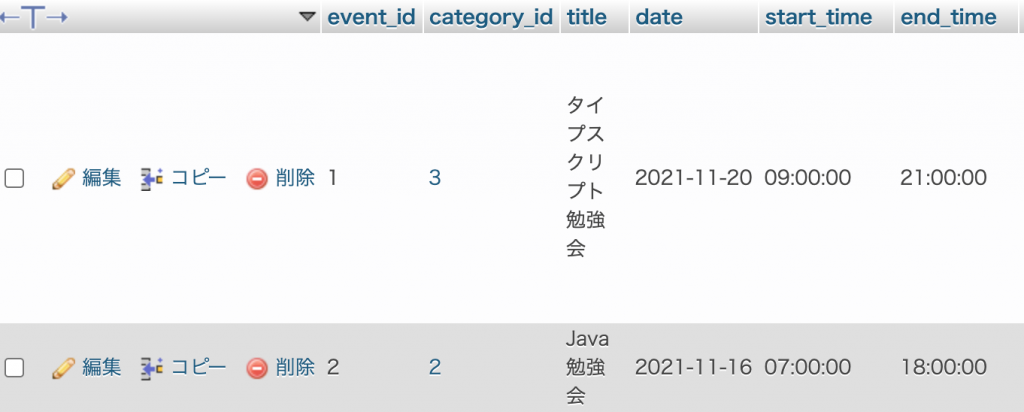
DBからも削除される

try…catchとトランザクションをつける
最後に登録・更新処理と同様に削除処理にもtry…catchとトランザクションをつけましょう。
/**
* 削除処理
*/
public function delete($id)
{
try {
// トランザクション開始
DB::beginTransaction();
// もくもく会のイベントを削除する
$isDelete = $this->event->deleteEventData($id);
// 処理に成功したらコミット
DB::commit();
} catch (\Throwable $e) {
// 処理に失敗したらロールバック
DB::rollback();
// エラーログ
\Log::error($e);
// 登録処理失敗時にリダイレクト
return redirect()->route('event.index')->with('error', 'もくもく会の削除に失敗しました。');
}
return redirect()->route('event.index')->with('success', 'もくもく会の削除に成功しました。');
}これで削除処理は終わりです。
ここまでで一連のCRUD処理はできました。
次回は、検索機能を実装していきます。
あわせて読みたい


Docker×Laravel8もくもく会アプリ作成16(検索機能)
Docker×Laravel8でもくもく会アプリを作成する検索機能①です。 この記事では、以下のようにLaravelと入力して検索ボタンを押したら、該当のイベントが表示される機能に…
リンク
あわせて読みたい


ココナラ類似のおすすめサイトを徹底比較|実際に使ってみた経験談あり
この記事ではココナラに類似しているおすすめサイトを紹介しています。 今すぐスキルをお金にするなら、記事で気になったサービスに登録してみましょう。 ココナラに登…
あわせて読みたい


転職におすすめなサイト11選【リモート・フリーランスも対象】
転職におすすめなサイトが知りたいなぁ… 転職エージェントによって相性があります! この記事では、フリーランスの方でも利用できる転職におすすめなサイトを紹介しま…














コメント