
Docker×Laravel8でもくもく会アプリ作成の詳細画面編です。
一覧画面の詳細ボタンを押したときに、詳細画面に遷移するようにします。


前回の記事の続きになりますので、まだの方は以下の記事をご参照ください。
これまでの記事
あわせて読みたい




ココナラ類似の稼げるサイト比較10選!【2025年最新版】
この記事ではココナラに類似している稼げる副業サイト紹介しています。 今すぐスキルをお金にするなら、記事で気になったサービスに登録してみましょう。 ココナラに登…
あわせて読みたい




転職におすすめなサイト11選【リモート・フリーランスも対象】
転職におすすめなサイトが知りたいなぁ… 転職エージェントによって相性があります! この記事では、フリーランスの方でも利用できる転職におすすめなサイトを紹介しま…
休日で空いた時間の暇つぶしを探せるアプリを公開しています。
Contents
詳細画面を実装する流れ
STEP
ルーティングを追加する
STEP
コントローラーに詳細画面用のアクションを追記する
STEP
③詳細画面のビューを作成する
STEP
④一覧画面から詳細画面に遷移できるようにする
①ルーティングを追加する
詳細画面のルーティングを追加します。
// もくもく会詳細画面
Route::get('/event/{id}', [EventController::class, 'show'])
->name('event.show');②コントローラーに詳細画面用のアクションを追記する
コントローラーに詳細画面用のアクションを追記します。
/**
* 詳細画面
*/
public function show($id)
{
return view('event.show');
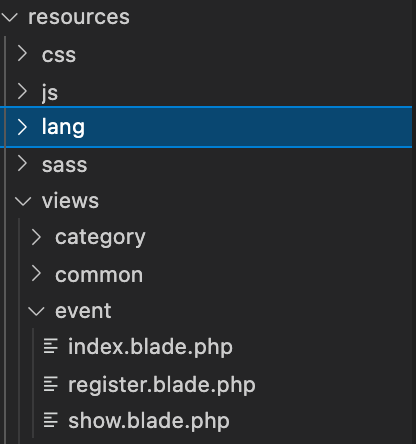
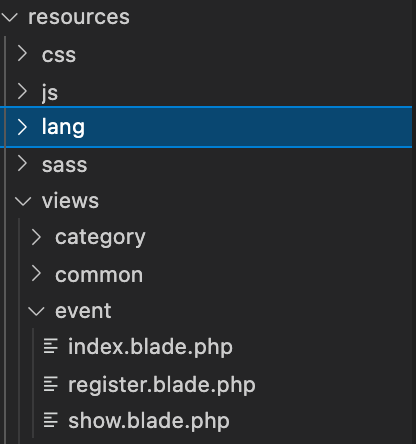
}③詳細画面のビューを作成する
詳細画面用のビューを用意します。


sho.blade.phpには適当にhelloのみ記載しておきます。
④一覧画面から詳細画面に遷移できるようにする
もくもく会の一覧画面から詳細画面に遷移できるように以下のように修正します。
<div class="btn-filed ml-auto">
<a href="{{ route('event.show', ['id' => $event->event_id]) }}" class="btn btn-primary mr-3">{{ '詳細' }}</a>
<button class="btn btn-info mr-3">{{ '編集' }}</button>
<button class="btn btn-danger mr-3">{{ '削除' }}</button>
</div>これで一覧画面から詳細ボタンを押した時に、それぞれの詳細画面に遷移することができます。
また、タイトルを押した時にも詳細画面に遷移するようにします。
{{-- もくもく会開催一覧リスト --}}
@foreach ($events as $event)
<div class="card container text-center mb-5" id="mokumoku-lists">
<div class="card-header font-weight-bold bg-white">
<a href="{{ route('event.show', ['id' => $event->event_id]) }}">{{ $event->title }}</a>
</div>これで、タイトルを押した時と詳細ボタンを押した時に詳細画面に遷移できます。




詳細画面には、helloが表示され、それぞれのリストの詳細ボタンを押すと、URLはevent/1やevent/2になるでしょう。
詳細画面に遷移したときにDBの値を表示させる
ここまでで、一覧画面から詳細画面に遷移できることは確認できましたが、ここからはDBの値を表示させていきます。
STEP
モデルにロジックを追記する
STEP
コントローラでモデルのロジックを呼び出し、compact関数でビューに変数を渡す
STEP
ビューでDBの値を表示させる
この辺りは一覧画面の実装でも流れは同じなので、解説は省きます。
①モデルにロジックを追記する
/**
* idをもとにeventsテーブルから特定のレコードに絞り込む
*
* @param int $id イベントID
* @return Event
*/
public function findEventByEventId($id)
{
return $this->find($id);
}②コントローラでモデルのロジックを呼び出し、compact関数でビューに変数を渡す
/**
* 詳細画面
*/
public function show($id)
{
// $id(event_id)をもとに、eventsテーブルの特定のレコードに絞り込む
$event = $this->event->findEventByEventId($id);
return view('event.show', compact('event'));
}③ビューでDBの値を表示させる
@extends('layouts.app')
@section('content')
<div class="container">
{{ $event->event_id }}
{{ $event->category->category_name }}
{{ $event->title }}
{{ $event->date }}
{{ $event->start_time }}
{{ $event->end_time }}
{{ $event->content }}
{{ $event->entry_fee }}
</div>
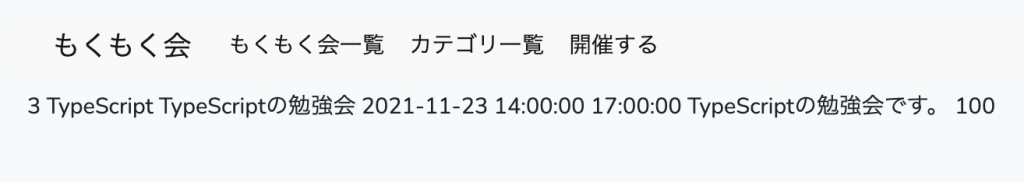
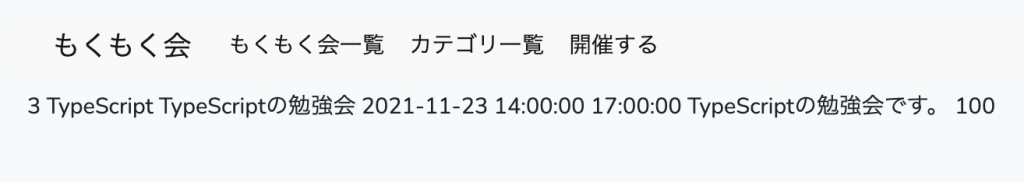
@endsectionURLがevent/3の時は、


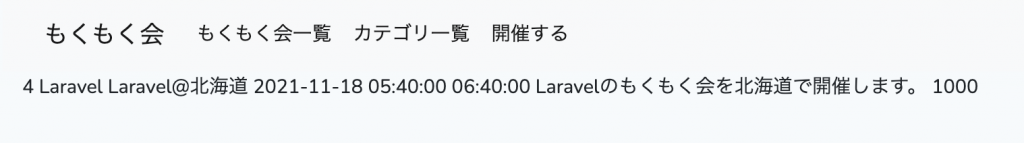
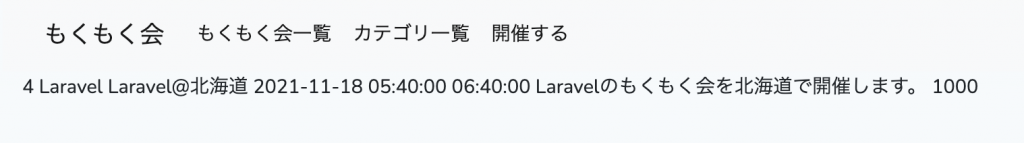
URLがevent/4の時は、


詳細画面にDBの値を表示できました。
次回は詳細画面②ということで、詳細画面を作り込んでいきます。
あわせて読みたい




Docker×Laravel8もくもく会アプリ作成12(詳細画面②)
Docker×Laravel8でもくもく会アプリの詳細画面パート2になります。 前回の続きになりますので、まだのかたは以下の記事をご参照ください。 これまでの記事 もくもく会ア…
リンク
あわせて読みたい




ココナラ類似の稼げるサイト比較10選!【2025年最新版】
この記事ではココナラに類似している稼げる副業サイト紹介しています。 今すぐスキルをお金にするなら、記事で気になったサービスに登録してみましょう。 ココナラに登…
あわせて読みたい




転職におすすめなサイト11選【リモート・フリーランスも対象】
転職におすすめなサイトが知りたいなぁ… 転職エージェントによって相性があります! この記事では、フリーランスの方でも利用できる転職におすすめなサイトを紹介しま…
休日で空いた時間の暇つぶしを探せるアプリを公開しています。














コメント