
Docker×Laravel8でもくもく会のアプリ作成の一覧画面編パート2です。
今回は、実際にデータベースに値を入れてデータを表示させます。
前回の記事をまだ読んでいない方は、これまでの記事をご参照ください。


休日で空いた時間の暇つぶしを探せるアプリを公開しています。
データベースにデータを投入する

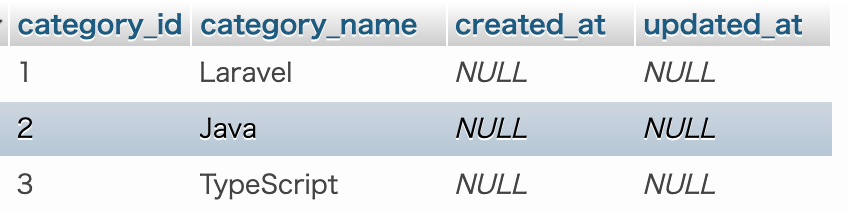
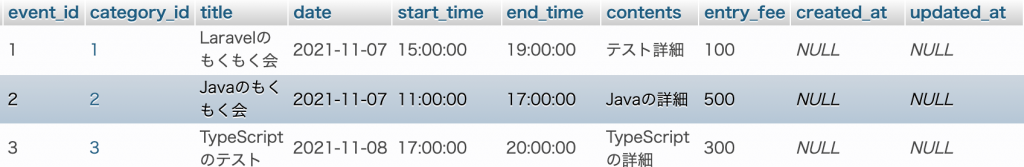
一覧画面に表示させるためにまずは、データベースにデータを投入します。categoriesテーブルとeventsテーブルにレコードを3件ずつ投入してみました。
categoriesテーブル

eventsテーブル

eventsテーブルのデータを全件取得する

データベースにデータを投入できたので、値を取得していきましょう。まずは、Eloquentを使ってデータを取得してみます。
LaravelのEloquentを使えば、データベースのデータを取得できます。(コントローラー冒頭にモデル追加を忘れずに…)
Eloquentがまだ???な人はLaravel8公式ドキュメントで理解を深めましょう。
<?php
namespace App\Http\Controllers;
use App\Models\Event; // 追加
use Illuminate\Http\Request;
class EventController extends Controller
{
/**
* イベント一覧画面
*/
public function index()
{
// Eloquentでeventsテーブルにあるデータを全て取得
$events = Event::get();
return view('event.index');
}
}
dd関数を使ってデバッグします。
public function index()
{
// Eloquentでeventsテーブルにあるデータを全て取得
$events = Event::get();
dd($events);
return view('event.index');
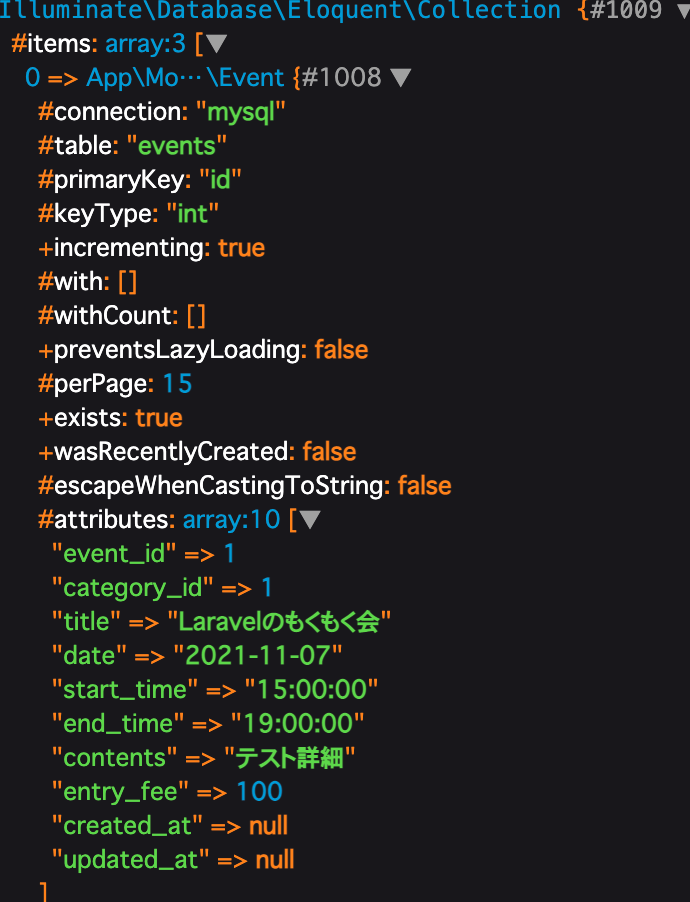
}以下のようにデータが3件取得できて、中身も大丈夫そうですね。


変数をビューに渡してデータを表示

コントローラーでデータを取得できたので、ビューに変数を渡して画面にデータを表示させましょう。
<?php
namespace App\Http\Controllers;
use App\Models\Event;
use Illuminate\Http\Request;
class EventController extends Controller
{
/**
* イベント一覧画面
*/
public function index()
{
// Eloquentでeventsテーブルにあるデータを全て取得
$events = Event::get();
return view('event.index', compact('events'));
}
}

コントローラーからビューに変数を渡す方法は以下の記事で解説しています。

コントローラーからビューに変数を渡したので、データを表示させましょう。
<h1>もくもく会一覧画面</h1>
@foreach ($events as $event)
<p>{{ $event->event_id }}</p>
<p>{{ $event->category_id }}</p>
<p>{{ $event->title }}</p>
<p>{{ $event->date }}</p>
<p>{{ $event->start_time }}</p>
<p>{{ $event->end_time }}</p>
<p>{{ $event->content }}</p>
<p>{{ $event->entry_fee }}</p>
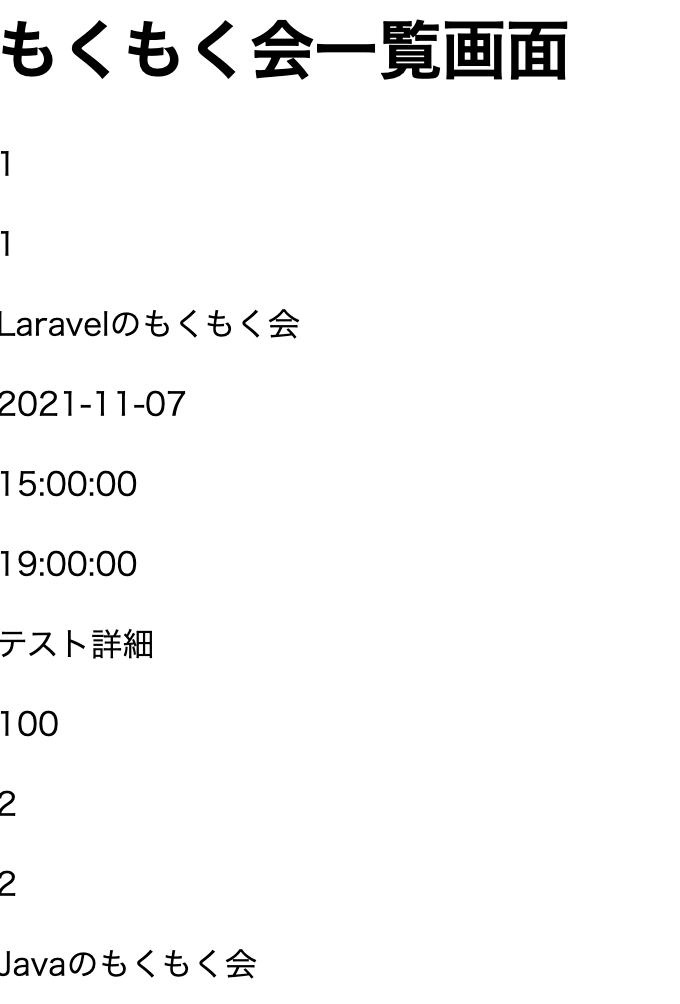
@endforeach後でレイアウトは整えるので、現在は以下のようにデータの表示確認ができればOKです。

ここまでで一覧画面にデータを表示できました。
これでも個人アプリの開発ならいいのですが、実務レベルになるとコントローラーにデータベースのロジックを書くのは好ましくありません。
理由は、ファットコントローラーになるからです。↓以下の部分
$events = Event::get();
// 実務のレベルになると、記述量も増えて同じような記述をコントローラーに書くのはよくない
$events = Event::select('event_id', 'title')
->leftJoin('')
->where('category_id', 1)
->orderBy('category_id', 'ASC')
->get();なので、モデルにロジックを切り分けるべきですね。
ファットコントローラーを防ぐためにモデルにロジックを切り分けることについては以下の記事で詳しく解説しています。


それではモデルにロジックを切り分けていきましょう!
まずはモデルを修正します。Laravel8公式ドキュメントも目を通しておきましょう。
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Event extends Model
{
use HasFactory;
// モデルに関連づけるテーブル
protected $table = 'events';
// テーブルに関連づける主キー
protected $primaryKey = 'event_id';
// 登録・編集ができるカラム
protected $fillable = [
'category_id',
'title',
'date',
'start_time',
'end_time',
'content',
'entry_fee',
];
}次にeventsテーブルのレコードを全件取得するメソッドを追記します。
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Event extends Model
{
use HasFactory;
// モデルに関連づけるテーブル
protected $table = 'events';
// テーブルに関連づける主キー
protected $primaryKey = 'event_id';
// 登録・編集ができるカラム
protected $fillable = [
'category_id',
'title',
'date',
'start_time',
'end_time',
'content',
'entry_fee',
];
/**
* eventsテーブルのレコードを全件取得
*
* @param void
* @return Event eventsテーブル
*/
public function allEventsData()
{
return $this->get();
}
}
定義した関数をコントローラーで呼び出せばOKです。
constructを追記し、Eloquentでデータを取得していた部分を修正しました。
<?php
namespace App\Http\Controllers;
use App\Models\Event;
use Illuminate\Http\Request;
class EventController extends Controller
{
public function __construct()
{
$this->event = new Event();
}
/**
* イベント一覧画面
*/
public function index()
{
// eventsテーブルにあるデータを全て取得
$events = $this->event->allEventsData();
return view('event.index', compact('events'));
}
}
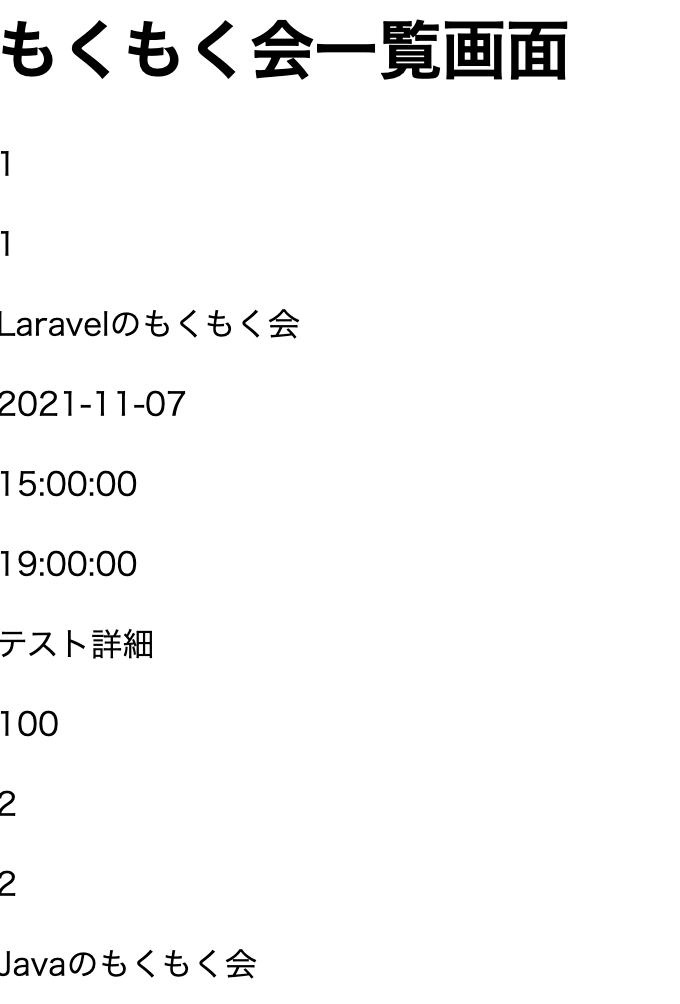
一覧画面を確認すると、問題なく先程のデータを全件取得できています。

最初のうちは、???ってなるかもしれませんが、ロジックを切り分けることは非常に大事です。これだけでも実務では、コントローラーの記述量が2分の1、3分の1になります。
カテゴリー一覧もデータを表示させる
eventsの一覧画面の表示ができたので、カテゴリー一覧画面も表示させていきましょう。
categoryのモデル
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Category extends Model
{
use HasFactory;
// モデルに関連づけるテーブル
protected $table = 'categories';
// テーブルに関連づける主キー
protected $primaryKey = 'category_id';
// 登録・編集ができるカラム
protected $fillable = [
'category_name'
];
/**
* categoriesテーブルのレコードを全件取得
*
* @param void
* @return Category categoriesテーブル
*/
public function allCategoriesData()
{
return $this->get();
}
}
categoryController
<?php
namespace App\Http\Controllers;
use App\Models\Category; // 追加
use Illuminate\Http\Request;
class CategoryController extends Controller
{
public function __construct()
{
$this->category = new Category();
}
/**
* カテゴリー一覧画面
*/
public function index()
{
// categoriesテーブルのレコードを全件取得
$categories = $this->category->allCategoriesData();
return view('category.index', compact('categories'));
}
}
category > index.blade.php
<h1>カテゴリー一覧画面</h1>
@foreach ($categories as $category)
<p>{{ $category->category_id }}</p>
<p>{{ $category->category_name }}</p>
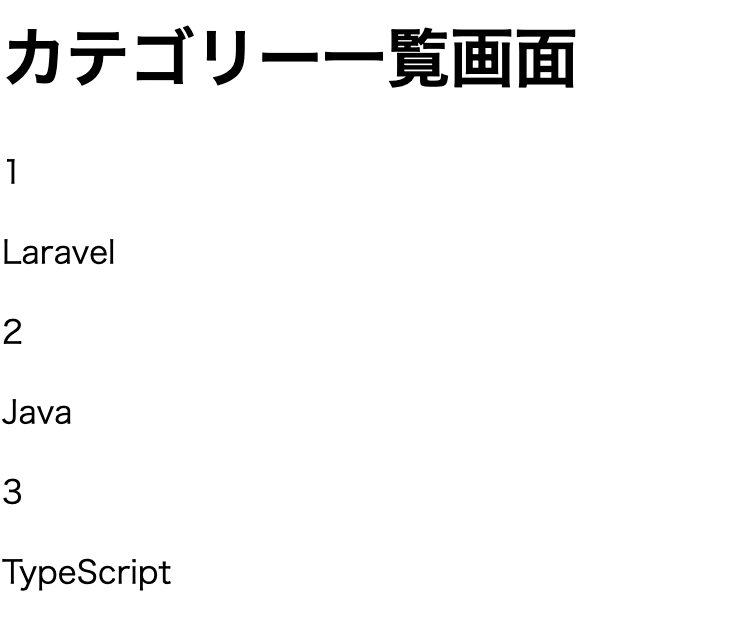
@endforeachlocalhost:90/category/index


カテゴリー一覧画面でも、データベースのデータを表示させることができましたね。
次回は、一覧画面のレイアウトをアプリっぽく作成して、ビューを整えていきます。



休日で空いた時間の暇つぶしを探せるアプリを公開しています。














コメント