
Docker×Laravel8でもくもく会アプリ作成の登録画面作成編です。
この記事ではもくもく会の登録画面を作成していきます。
前回の記事の続きになりますので、まだのかたは以下の記事をご参照ください。


休日で空いた時間の暇つぶしを探せるアプリを公開しています。
もくもく会の登録画面を作成しよう
最初に伝えておきますが、カテゴリーの登録画面や登録処理などは作成しません。
理由は、カテゴリーはDBに最初から値を入れておき、無駄にカテゴリーを増やさないためです。なのでカテゴリーは一覧画面だけにとどめます。
それではもくもく会の登録画面を作成していきます。
もくもく会の登録画面のルーティングを追加する
登録画面に遷移できるようにまずはルーティングを追加しましょう。
// もくもく会登録画面
Route::get('/event/register', [EventController::class, 'register'])
->name('event.register');ルーティング全体
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\EventController;
use App\Http\Controllers\CategoryController; // 追加
// もくもく会一覧画面
Route::get('/', [EventController::class, 'index'])
->name('event.index');
// もくもく会登録画面
Route::get('/event/register', [EventController::class, 'register'])
->name('event.register');
// カテゴリー一覧画面
Route::get('/category/index', [CategoryController::class, 'index'])
->name('category.index');一覧画面から登録画面に遷移できる状態にする
ルーティングが追加できたので、一覧画面から登録画面に遷移できる状態に最速でしていきます。
もくもく会登録画面のビューファイルを作成します。(event配下にregister.blade.php)

@extends('layouts.app')
@section('content')
<p>もくもく会登録画面</p>
@endsectionビュー画面が作成できたら、コントローラーに登録画面表示用のメソッドを作ります。
<?php
namespace App\Http\Controllers;
use App\Models\Event;
use Illuminate\Http\Request;
class EventController extends Controller
{
public function __construct()
{
$this->event = new Event();
}
/**
* イベント一覧画面
*/
public function index()
{
// Eloquentでeventsテーブルにあるデータを全て取得
$events = $this->event->allEventsData();
return view('event.index', compact('events'));
}
/**
* もくもく会登録画面
*/
public function register()
{
return view('event.register');
}
}
もくもく会一覧画面で開催するのリンクを押したら登録画面に遷移するように記述します。
<li class="nav-item">
<a class="nav-link" href="">開催する</a>
</li>
// 以下のように変更
<li class="nav-item">
<a class="nav-link" href="{{ route('event.register') }}">開催する</a>
</li>ルーティング追加、コントローラにメソッド追加、ビューファイルの作成、一覧画面にルーティング記述できたので、開催するを押したときに、

登録画面に遷移できました。

登録画面を作成する
ページに遷移できることが確認できたので、登録画面を作成していきましょう。
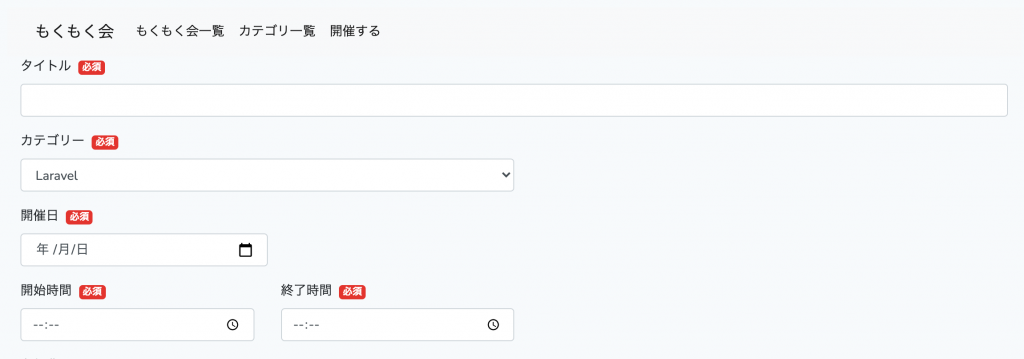
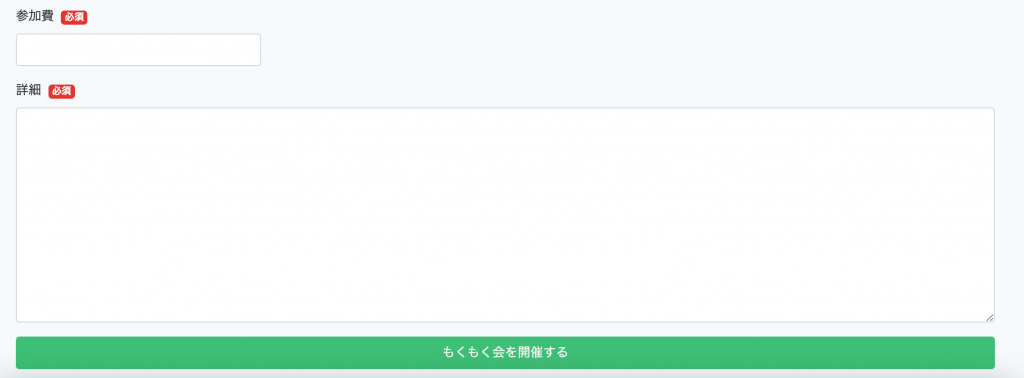
まずは完成形※値は仮置き、機能はまだ。画面のみ
@extends('layouts.app')
@section('content')
<div class="container">
<form action="" method="">
@csrf
{{-- タイトルフォーム --}}
<div class="form-group">
<label for="title">{{ 'タイトル' }}<span class="badge badge-danger ml-2">{{ '必須' }}</span></label>
<input type="text" class="form-control" name="title" id="title">
</div>
{{-- カテゴリープルダウン --}}
<div class="form-group w-50">
<label for="category-id">{{ 'カテゴリー' }}<span class="badge badge-danger ml-2">{{ '必須' }}</span></label>
<select class="form-control" id="category-id" name="category_id">
<option value="1">Laravel</option>
<option value="2">Java</option>
</select>
</div>
{{-- 開催日をカレンダーで選択 --}}
<div class="form-group w-25">
<label for="date">{{ '開催日' }}<span class="badge badge-danger ml-2">{{ '必須' }}</span></label>
<input type="date" class="form-control" name="date" id="date">
</div>
{{-- もくもく会開催時間 --}}
<div class="form-group w-50">
<div class="row">
{{-- 開始時間 --}}
<div class="col">
<label for="start_time">{{ '開始時間' }}<span class="badge badge-danger ml-2">{{ '必須' }}</span></label>
<input type="time" class="form-control" name="start_time" id="start_time">
</div>
{{-- 終了時間 --}}
<div class="col">
<label for="end_time">{{ '終了時間' }}<span class="badge badge-danger ml-2">{{ '必須' }}</span></label>
<input type="time" class="form-control" name="end_time" id="end_time">
</div>
</div>
</div>
{{-- 参加費フォーム --}}
<div class="form-group w-25">
<label for="entry-fee">{{ '参加費' }}<span class="badge badge-danger ml-2">{{ '必須' }}</span></label>
<input type="text" class="form-control" name="entry_fee" id="entry-fee">
</div>
{{-- もくもく会の詳細 --}}
<div class="form-group">
<label for="content">{{ '詳細' }}<span class="badge badge-danger ml-2">{{ '必須' }}</span></label>
<textarea class="form-control" name="content" id="content" rows="10" placeholder="もくもく会の詳細を記載してください。"></textarea>
</div>
<button type="submit" class="btn btn-success w-100">
{{ 'もくもく会を開催する' }}
</button>
</form>
</div>
@endsectionフォームはbootstrapやHTMLの知識になるので、説明は省きます。

bootstrapを使えば、いい感じにフォームを作れます。


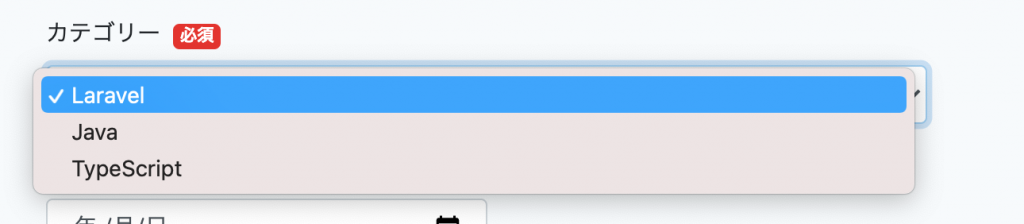
カテゴリはデータベースの値でプルダウンを作成する
登録画面は作れましたが、カテゴリーは仮置きで作っていたので、categorisテーブルのデータをもとにプルダウンを作成していきます。
{{-- カテゴリープルダウン --}}
<div class="form-group w-50">
<label for="category-id">{{ 'カテゴリー' }}<span class="badge badge-danger ml-2">{{ '必須' }}</span></label>
<select class="form-control" id="category-id" name="category_id">
@foreach ($categories as $category)
<option value="{{ $category->category_id }}">{{ $category->category_name }}</option>
@endforeach
</select>
</div>ビューでcategoriesの変数を使うので、コントローラーからビューに変数を渡す必要があります。
<?php
namespace App\Http\Controllers;
use App\Models\Event;
use App\Models\category; // 追加
use Illuminate\Http\Request;
class EventController extends Controller
{
public function __construct()
{
$this->event = new Event();
$this->category = new Category(); // 追加
}
/**
* イベント一覧画面
*/
public function index()
{
// Eloquentでeventsテーブルにあるデータを全て取得
$events = $this->event->allEventsData();
return view('event.index', compact('events'));
}
/**
* もくもく会登録画面
*/
public function register()
{
$categories = $this->category->allCategoriesData(); // 追加
return view('event.register', compact('categories')); // compact関数でビューにcategoriesを渡す
}
}
DBには、3つのカテゴリーを入れてあるので、データを取得できていますね。
登録画面作成はここまでです、お疲れ様でした。
次回は、登録処理を解説していきます。



休日で空いた時間の暇つぶしを探せるアプリを公開しています。














コメント